I want to change various style settings of controls like the WebList Box such as padding. Most of my needs can be site wide. I have read some posts as to what to do and it’s not working. Does any body have an example (screen shots). That show how to change the cell padding site wide.
I just quickly tried in HTML Header, and it seems it is possible to change some attributes, such as background-color, but padding and margin don’t seem to have any effect.
<style>
td {padding-left:100px;
background-color:yellow;}
</style>
So I made some progress, I pasted the following code in the opening event of WebPage1. The padding does not seem to work. Since I have reduced the font I might be ok.
However, it appears I have to target each button and each List Box individually. Is there a way to change the font of all controls or at least by type. Where do I paste in the CSS so I can avoid individual statements?
Thank You
me.Style.Value( “background-color” ) = “powderblue”
me.Style.Value( “padding-top”) = “20px”
me.Style.Value( “padding-bottom”) = “0px”
me.Style.Value( “padding-left”) = “0px”
me.Style.Value( “padding-right”) = “0px”
me.Style.Value( “line-height”) = “4px”
me.Style.Value( “font-size”) = “12px”
me.Style.Value( “button {font-size}”) = “12px”
Collector1.Button3.Style.Value( “font-size”) = “12px”
In App HTML Header
You have to override the CSS style defined in Bootstrap for the class and object you want to change.
For example for the padding of the WebListbox:
<style>
.table td, .table th {
padding: 3.45rem;
}
</style>
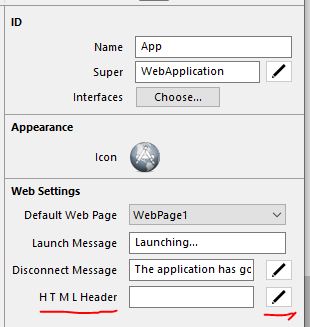
When you say App HTML Header, are you referring to a string property named HTMLHeader defined at he App level?
I am assuming I am missing something because this isn’t working.
Yes.
Thank you for the confirmation. I also read that you can only set the styles in the HTMLHeader. So I commented out all my other style statements. While I was able to change the body background color in the opening event. The css setting in the HTMLHeader has no effect. Any suggestions as to what I have missed?
Thanks
'me.Style.Value( "background-color" ) = "powderblue"
@Greg_O_Lone could probably shed some light over that, but I suspect the framework style overrides what is entered in HTMLHeader.
I verified it is possible to change padding style for td items with JavaScript, but it is more involved.
HTML Header is not a string property that you create under App. Instead you need to click on the App object and look right in the IDE to the Inspector pane and you will see “HTML Header”. Click the pencil edit button to add any of the HTML headers you want to use in the edit window that clicking the edit button opens.

I just realized that when going through all the screens. So the background setting works now. So I am looking for examples or docs that can give me some additional details.
Can I target the font size of all buttons in the css as well as other controls or do I have set them in code for each. Tried a few things but not having any luck.
Thanks
Made progress the following css works like a charm. Including the padding (thank you Michel Bujardet
I was able to verify the class for the button I was looking for. Appreciate the help from all.
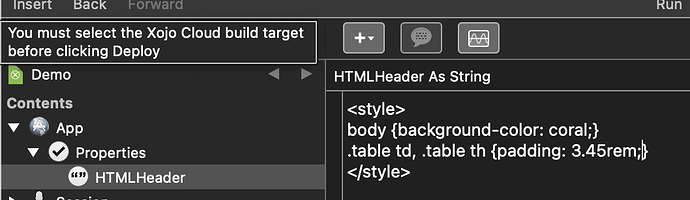
<style>
body {
font-size: 12px; background-color: coral;
}
.table td, .table th {
padding: 3px;
}
.btn {
font-size: 12px;
}
</style>
You can also modify CSS and include javascript code in the PreparingSession Event on session. Also, found adding ’ !important’ to some CSS styles helps overwrite inbuilt ones.
Would be nice if you could modify the HTMLHeader in code. Inspector window isn’t practical for looking after multiple apps
Does the HTMLHeader field accept the #ConstantName format? If so, you could define a constant in a shared module and simply insert it into the field.
Is there any way i can set Header HTML for different web pages. For example, i want to set the background image of a web page ( including auto resize) for Page1 and i want Page2 not to have any background image. If i set using App HTML Header, all pages have the same background image.
Change the page Style with:
me.Style.Value("background-image") = ...
Edit: this for webpage not for weblistbox
Actually you should talk to the current web guy @Ricardo_Cruz. I no longer have access to the Xojo source code.
Thank you Greg ![]()
And good luck in your new endeavor.
You can also add CSS code to a webfile then add the stylesheet to a session by the PreparingSession event on session. That way you could customise the CSS per session depending on a cookie value for example.
Note: “CSSWebFile” is a property on session. “ControlID” replace with ID of the page you want to change
Dim ASCII_DoubleQuote As String = Chr(34)
CSSWebFile = New WebFile
CSSWebFile.ForceDownload = False
CSSWebFile.Filename = "SessionCSS.css"
CSSWebFile.MIMEType = "text/css"
CSSWebFile.Data = ".ControlID {background-image: webfileurl}"
HTMLHeader = HTMLHeader + "<link href=" + ASCII_DoubleQuote + CSSWebFile.URL + ASCII_DoubleQuote + " rel="+ ASCII_DoubleQuote + "stylesheet"+ ASCII_DoubleQuote + _
" type="+ ASCII_DoubleQuote + "text/css" + ASCII_DoubleQuote + ">"
Alberto,
I tried the following code in my web app landing page Shown event. It didn’t produce the intended result ( to have a responsive background image on my app’s landing page):
me.Style.Value(“background-image”) = _
“url(”“/ts_landingpage.jpg”“) !important;”
me.Style.Value(“background-repeat”) = “no-repeat;”
me.Style.Value(“background-size”) =“cover;”
me.Style.Value(“background-position”) = “center;”
me.Style.Value(“background-attachment”)= “fixed;”
if i put this in the App HTML Header:
{
background-image: url(“/ts_landingpage.jpg”) !important;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
then it works as intended in the Landing Page. However, all other pages would also have the background image from the landing page.
Is there anything wrong with the above codes?
You can’t use the App HTML Header if you only want to style one page as you need to use the control ID for the CSS selector. Check the console in the browsers developer settings. Probably an issue with the url to the image