2 question on this beautiful rainy Friday:
can header/row heights of the WebListbox be changed through CSS?
is there any info showing details how to do it?
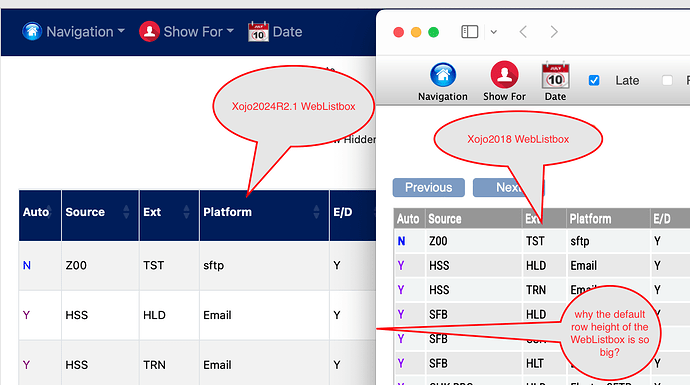
Needless to say that less info is now available on the screen when using new Xojo out of the box.
AlbertoD
August 9, 2024, 2:41pm
2
1 Like
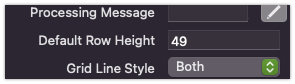
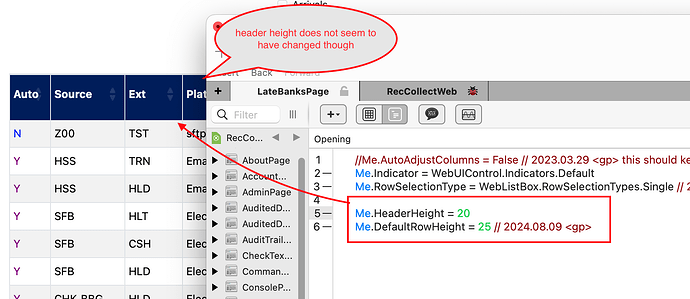
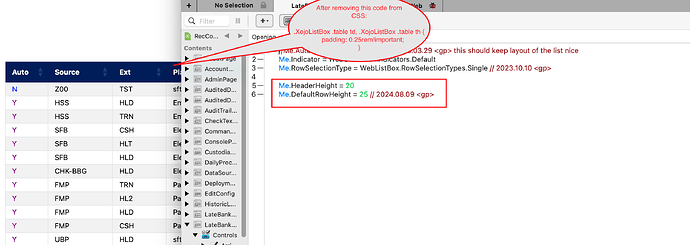
Great, this is good but please take a look at this snapshot:
Am I doing something wrong? Why the header height is not changing?
AlbertoD
August 9, 2024, 3:14pm
4
Not sure, maybe some CSS that you have?
Like a broken record, if you can upload a sample project I will take a look.
Edit: maybe broken record is not the correct expression? What I mean is that I repeat that a lot. Is easier to see the actual problem than trying to guess what is wrong.
Just please don’t be a “broken record”, you are my hero and I need you going forward.
2 Likes
We use CSS. It has following code for the :
.XojoListBox .table td, .XojoListBox .table th {
padding: 0.25rem!important;
}
I think this was overriding
Me.HeaderHeight = 20
The header/row now look much better.
Still my original question remains - how do I do it using CSS rather than changing properties of WebListbox on each web page separately - but that is the question for another day I guess.
AlbertoD
August 9, 2024, 5:16pm
7
Changing with CSS will make the listbox behave wrong, that’s why the properties were added to the WebListbox.
no-rows at the end of the listbox when we scroll down
‘jumps’ when scrolling as the calculations for the actual space and the smaller rows were not the same
Some people subclass the controls and that way they can just update one place.
2 Likes
Great, thank you for this explanation.