Well this is interesting, to say the least. Settle in with a cup of coffee.
I have been working on a web-based interface off-and-on for a couple of months. I am using Release 2024r2.1. Since my pages are somewhat standardized, once my first one was complete, I duplicated it for my next page and removed/added as necessary. This worked fine - until it didn’t.
This page will be used at my client’s location in Poland, where some speak English and other Polish. I localized by creating a database table with the English and Polish phrases for every label, message, and tab panel caption. It is all switchable when the user logs in.
I also set the web page colors based on the browser dark mode setting. I do this with the following statement (pardon the hard-coding, but this is a bit of a get it out NOW job suddenly):
' Background color
if (not Color.IsDarkMode) then
self.Style.BackgroundColor = Color.RGB(App.Red, app.Green, app.Blue)
else
me.Style.BackgroundColor = Color.RGB(8,83,117)
end
The first four web pages work great. The color sets and the WebTabPanel captions are set to the value looked up based upon the language.
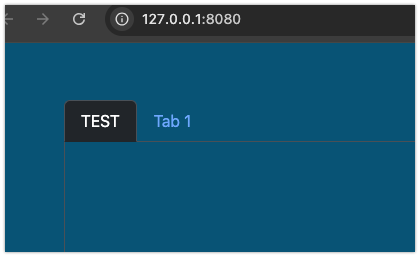
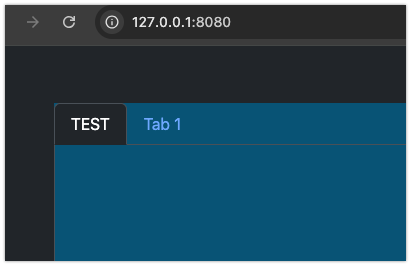
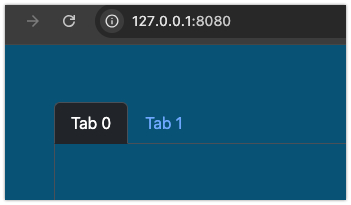
Suddenly, the next page didn’t work. The background color changes, the labels all set, but the WebTabPanel captions stay at Tab0, Tab1; etc.
It took a while, but I narrowed the cause down to the Me.Style.BackgroundColor setting. I created an entirely new, blank app. One web page, one WebTabPanel, and one statement to set a caption and then set the background color. The caption does not change. Remove the background color set and the caption works. The code is:
Me.Style.BackgroundColor = Color.RGB(8,83,117)
TabPanel1.CaptionAt(0) = "TEST"
I upgraded to Release 2024r4.1 and ran the same test program. No difference.
So why did this work before, but in the SAME PROJECT no longer works? I know I am a bit crazy, but this is beyond that. I really need both the background color and the localization, so I cannot just punt one of them. I would like someone to confirm this issue before I submit a support ticket, just to be sure it is not something on my computer.