Hi there,
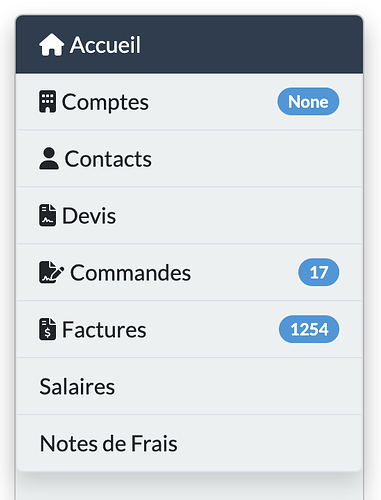
this is how my sidebar websdk looks under boostrap 4
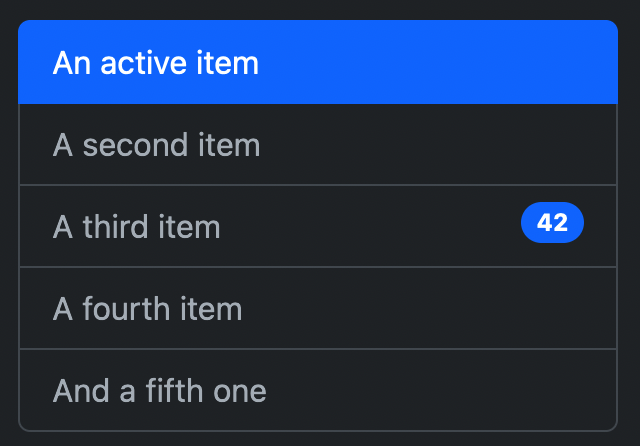
these are simple derivated examples from the list-groups of the bootstrap web page that I wrapped in a xojo websdk.

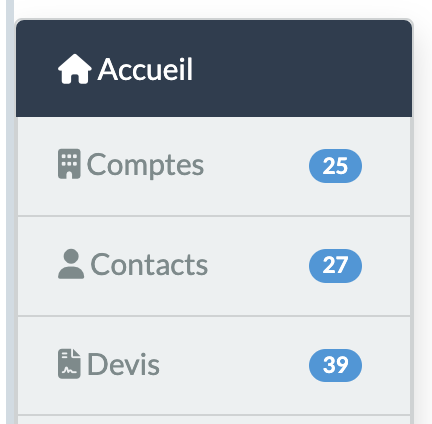
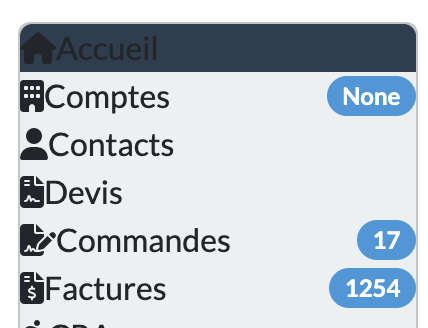
and under bootstrap 5

I have two problems:
1/ the height of each list item is smaller un BS5. what property, style do I have to look for to make it like BS4 ?
2/ the contrast color of the selected line should be white, it is not under BS5. same: what style/property do I have to look to make it like BS4 ?
bonus problem(s):
the space between the icon and the text is not the same between the lines (same under BS4 or BS5)
can it be corrected and how ? I would like to align all the texts from the left.
I would like a small space at the right of the badge, and the left of the icon under BS5. how ?
thanks.