moving to 2023r2, I find a big mess in my websdk …
I know r2 now uses bootstrap v5, but there is not only a color fail, also the sdkcontrols are bad.
is there some roadmap on how to convert the websdk from r11 to r2
what point(s) must I look at when converting ?
thanks.
If I do recall correctly, @Ricardo_Cruz made a bootstrap v4 like theme for people wanting to keep the app layout like the old one.
I did not see that one… but it’s not the changing colors that bothers me most
it is that my sdk are now broken in a lot of ways with r2
they are badly displayed, the badges are not aligned, the texts aren’t either … big mess.
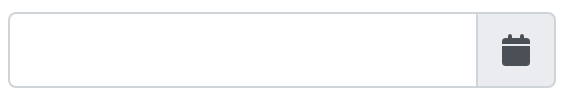
for example, this is a datetimeicker in 2023r11, simple project with almost no libraries

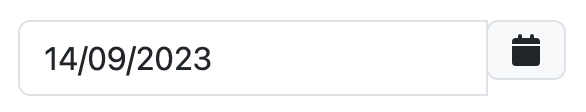
and this is the same in 2023r2

why is the calendar icon not at the right size ?
I don’t have the bootstrap.min.css in the project. it takes the xojo default.
Do you know that Bootstrap 5 changed several/some classes names?
If you provide an example we can help.
Sizes differs, etc. You need to update your components to match bootstrap 5, read more about changes in their site:
Create an issue with an example. If is a bootstrap 5 change, Ricardo will comment on that, if is something that needs fixing, I’m sure it will be fixed for R3 if you report them now.
We also had to tweak the HTML and JS calls in most of the controls, as the markup wasn’t the same as in Bootstrap 4. For example, while we still include it, Bootstrap 5 doesn’t requires jQuery anymore so you can remove it from your Web SDK controls.
See case #73908, for example, we had to upgrade the markup there.
It’s normally a line or two, but you will have to check the updated Bootstrap 5 documentation to adapt your controls.
I’ve used the guide @Rick_Araujo has posted, it helps a lot.
… so it seems we have a sort of API 3 coming ? the websdk before 2023r11 and after 2023r2 will not be compatible anymore ?
Our Web SDK remains the same, we haven’t changed it.
We need to be upgrading the underlying libraries periodically. Bootstrap 4 isn’t maintained anymore and, for example, we’ve been forced to upgrade DataTables to fix a few issues we couldn’t fix without upgrading.
Bootstrap 4.x used ‘custom-select’, Bootstrap 5.x uses ‘form-select’. I think that was the only change for the Issue reported. I think I reported that Badges also changed the markup here in the forum (for other WebSDK example from Ricardo).
That’s the problem that we will face with major updates on Bootstrap, DataTables, etc.
yep, my badges are all messed-up ![]()
What badges are you using? these?
I can update that repo to make it Bootstrap 5 friendly.
Bootstrap 4.x used badge-xxx
Bootstrap 5.x uses text-bg-xxx
If you share a sample, we can help you.
I use them in a home-made vertical nav bar, using list-group.
I also have other websdk to modify, and it’s quite a big task to update and verify them all before updating the whole web app. I will do this after some thinkings of the time needed to do it.
thanks to all for your help.
Let us know if you need any help. I hope you manage to update them quickly ![]()
it is NOT a websdk project ! ![]()
well using
function getBootstrapMajorVersion() {
return parseInt($.fn.modal.Constructor.VERSION);
}
and then
if (getBootstrapMajorVersion() < 5) {
const inputGroupAppendDiv = document.createElement("div");
inputGroupAppendDiv.className = "input-group-append";
...
inputGroupTextDiv.className = "input-group-text";
...
}
else {
const inputGroupTextDiv = document.createElement("div");
inputGroupTextDiv.className = "input-group-text";
...
}
I was able to make two versions of my websdk in one, so the sdkcontrol works under 2023r11 and 2023r2
a small gift to the xojo community