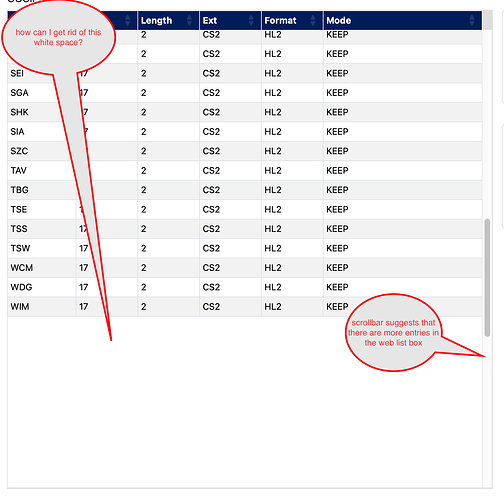
This is web app using Xojo2024R1 and CSS. The WebListBox shows some entries, the vertical scrollbar can be scrolled to the bottom of the list but as you can see from the snapshot there are no more entries in the list, consequently the white space shows up (the background is set to white in this case).
My question is: what needs to be done via CSS to have vertical scrollbar scroll to show the last entry in the list without ever showing white space between last row and the lower edge of the WebListBox?
As your CSS is changing the rows height the information no longer match what Xojo is sending as the area for all the rows and that is why you have that extra space.
The best thing will be for Xojo to support changing the row heights so the calculation for the area match. You can up-vote issue #71427
I haven’t found a way to make it work as you want, sorry.
I don’t know if this still works: https://forum.xojo.com/t/re-weblistbox-scrollbar-is-off-when-row-height-is-smaller/74097 as a lot has changed in a year with Xojo web.
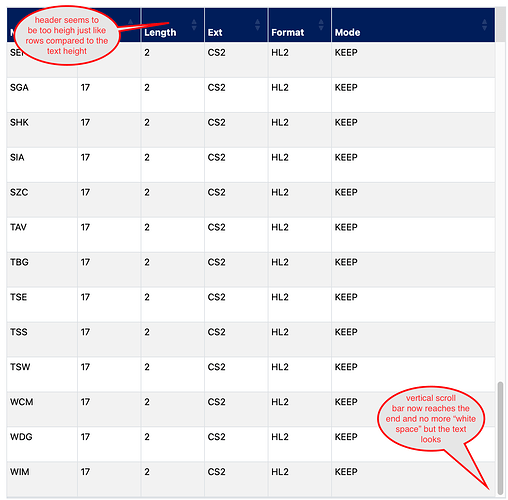
Thank you for your quick response. I have indeed tried to change the height of the row via CSS in the WebListBox which caused the “white space” issue. Now after commenting out the line in CSS and rebuilding app I see no more “white space” but the list looks bad due to the height of the row.
Btw, I did add my comment too. the issue you have mentioned. Please pull some levers to make it happen.
Oh, and btw, WebListBox is very important control from my perspective as part of web app (but that goes without saying).
If you don’t mind clicking the thumbs-up icon on the first post on that Issue.
That may change some visibility for internal process by changing 3 thumbs-up to 4.
Thanks.
I just did. I hope to get more people clicking on the “thumbs up” to get it done too.
Thanks.