It appears that in web 2 you can’t set row heights in a web list box. Is this right?
Is there a workaround?
I’m trying to use containers for rows, but it take a long time.
It appears that in web 2 you can’t set row heights in a web list box. Is this right?
Is there a workaround?
I’m trying to use containers for rows, but it take a long time.
Do you mean, long time to build a replacement, or long time for the containers to load?
Because the list have many bugs, but sadly the containers have another ones, being too slow to load is one of them. Best workaround, stay on web 1 a few releases more…
Long time loading. In web 1.0 it took three minutes for a 20 x 20 table to be usable.
I’m building my app for the Paris Olympics which doesn’t become a thing until after the Tokyo Olympics end. So I’m just working on the future version
In HTML Header, change 100px to the height you want
<style>
.table-striped tbody tr:nth-of-type(odd) {
height: 100px;
}
.table-striped tbody tr:nth-of-type(even) {
height: 100px;
}
</style>
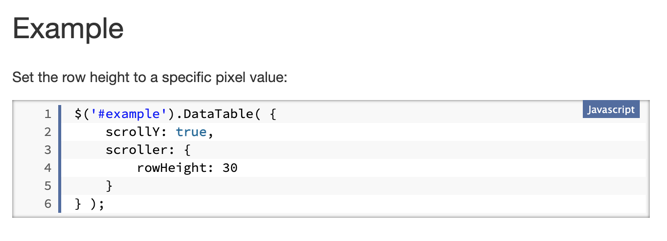
There are other workarounds, like using javascript using this Example from datatables site:

but I don’t know much about JavaScript, maybe @Anthony_G_Cyphers can comment.
You can proceed as @AlbertoD suggests, it works well. As an alternate solution, I did some customization of many .table elements in my CSS theme. I was able to control primary and alternate backcolors, font, row size (height, padding) , selected row color and a few other parameters. Be advised that the listbox has a few open issues when used in containers for example (several FR are confirmed, but still not fixed). On the bright side, when you finally have a class of control tweaked, you are good for the whole application. That is, unless you need two variations on the same class of control. Then, you can subclass in Xojo and do a bit of javascript to point towards another CSS class. It is a royal pain in the rear end to always have to tweak CSS or worse to code everything in javascript, but I guess we’d better get used to it. As @Ivan_Tellez suggests, my production apps are still Web 1.0. 2.0 apps are strictly experimental. Container, listbox and popupmenu issues are just too important still to consider going to production.
Do you have an example of of a CCS theme with .table tweeks. I’m not the full-time professional you guys are
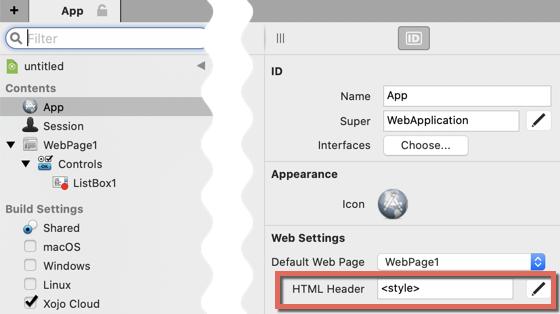
I can’t even find any documentation on how to put style sheet information into an app
You have to create the CSS file and then host it omewhere. Then just add the reference in the App HTMLHeader property at design time:
<link rel="stylesheet" type="text/css" href="a_valid_url_to_your.css">
Note: Be aware that using this method (custom CSS) to make the table usable is more a hack than a solution. This could break on any new release.
Jorn;
I am by no stretch of the imagination a CSS expert. It is an immense waste of time ofr me. That said, There are tools that can help with the process. I settled on these:
I must credit several fellow Forum dwellers for valuable information and tips. I will not name anyone for fear of missing others.
Once you have a bootstrap.min.css file, you can simply drag it onto your project or link it as @Ivan_Tellez indicates. I am lazy. Dragging does it for me.
One suggestion: sometimes, changes royally f***up your theme. Always save a backup copy before making changes or else you may have to start over.
Attached is an example of some table tweaks that I did using Stylizer 7. I could have done some of them in the online tool mentioned earlier.
You can put the code I mentioned above in App HTML Header:

Thanks . . . I was hoping to make the row heights smaller. Can’t seem to find anything to do that
Try:
<style>
body {line-height: 0.1;}
</style>
I get this:

EDIT: But because is part of “body” it may change other things, so you can use:
<style>
.table-striped tbody {
line-height: 0.1 !important;
}
</style>Fantastic . . . Thanks. Any thoughts on wrapping text in a row?
“Any thoughts on wrapping text in a row?”
Workaround here:
That cite points out numerous problems with weblistbox in 2.0 . . . Guess I’ll have to wait.
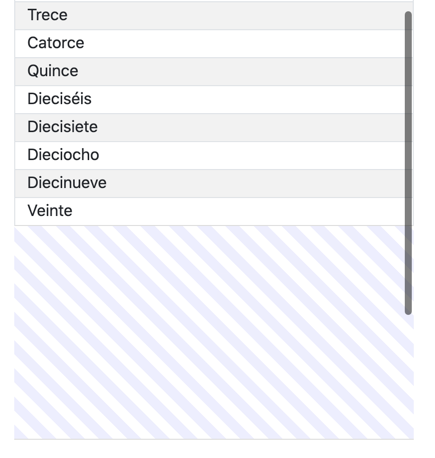
That changes the row height but we still need to fight the framework. On a bigger list if I scroll down I get this:

“Veinte” is the last item on the list.
The problem is that the framework calculates the scroll area based on the regular height of each row, so we see this code:
<div style="position: relative; top: 0px; left: 0px; width: 1px; height: 980px;"></div>
We will need to change that “height: 980px;” to something like 520px to avoid the scroll going lower than “Veinte”.
I hope Xojo can provide a way to select the row height and do the calculation.
how you use boostrap with the weblistbox do you have some sample ?
@Roddney_Colman, The screen shot in my post above gives a pretty good indication of how I do it in Styliser for the listbox.
Now, I don’t start with Stylizer. CSS is still in large part hit and miss for me. I am definitely not a big fan, but if you can’t beat them, join them.
Back to topic. I begin to design my CSS theme with an online tool. After trying a few, I settled on this one. Google it up, there are several similar site options. Once the rough design is done online, I export the resulting bootstrap.min.css file. Make a backup of the file before you start editing it. It is feasible with a text editor, but I am not at that level of proficiency yet. There are several CSS editor applications available, I decided to buy Stylizer. It handles everything for me.
Now, how to figure out what elements to edit? Use the developer options in your browser. You can inspect the properties of a page (your running application) and find exactly what element needs editing. Then find the same in the CSS editor and make the necessary fixes. Xojo listboxes are tables in CSS. It is a tedious process, and some Xojo controls seem to not respond entirely to your theme, or making changes to one element changes other elements also. I discovered for example that if I make changes to small buttons, it affects the popupmenu as well. popupmenu uses the small button definition for its button part. In such cases, javascript is required on a subclass of the control. I am no javascript king either, but there are plenty of helpful people on this forum and plenty of online resources.
Always make a backup of your CSS theme before editing. I had to start from scratch a couple times before I finally learned this myself.
Thank you very much, yes I was also trying to modify but it happens as you say, some controls do not respond to the changes, others do, with the buttons I had no problem but the weblistbox and some other controls do not take the boostrap
In my theme, the table, table-bordered, etc. attributes that I defined are reflected in the weblistbox. My selected row and my alternate rows backcolor for example, is OK, as is the backcolor of hovered lines. It is not always obvious what to adjust and there was much trial and error getting there. some elements such as hover, are difficult to discover when inspecting the page and controls in the browser.