Hi everybody
I’m trying to use the external .css with "<link rel='stylesheet' href='https://webapp.xojocloud.net/Shared_Documents/css/batchrecord.css' type='text/css'>", but is not working. Instead of that the inside <style></style> is working as expected.
<style>"+_
"@media print {"+_
".noprint {"+_
"visibility: hidden;"+_
"}"+_
"}"+_
"Input {"+_
"border-top-style: hidden;"+_
"border-Right-style: hidden;"+_
"border-Left-style: hidden;"+_
"border-bottom-style: hidden;"+_
"background-Color: #eee;"+_
"}"+_
".no-outline:focus {"+_
"outline: none;"+_
"}"+_
"h5"+_
"{"+_
"display: inline;"+_
"}"+_
"</style>"
Any suggestion on how to make work the <link> tag?
Thanks for the help
The CSS <link> tag goes in the HTMLHeader field. You can find this field at design time only on the App object.
2 Likes
Hi Tim
That’s why!!!
Thank you very much for your help, you made my day!!
Hi Tim
Just one question; in the APP HTML HEADER is just putting the tag like this <link href='https://fonts.googleapis.com/css?family=Libre Barcode 39' rel='stylesheet'> or I need to put it between the <head></head>? I’m asking because seems is not working as suggested(I’m sure is my fault)
You don’t need to include the <head> tags, Xojo will do that for you.
As far as why the file wouldn’t load or appear to load, there are too many for me to start guessing at. Do you have an example project that shows the behavior to help debug?
Everything from how you’re using the WebHTMLViewer to browser security comes into play and it would just be easier to start with the broken project.
You have spaces in the HREF URL. You need to include this in the App.HTMLHeader:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Libre+Barcode+39&display=swap" rel="stylesheet">
Hi Tim
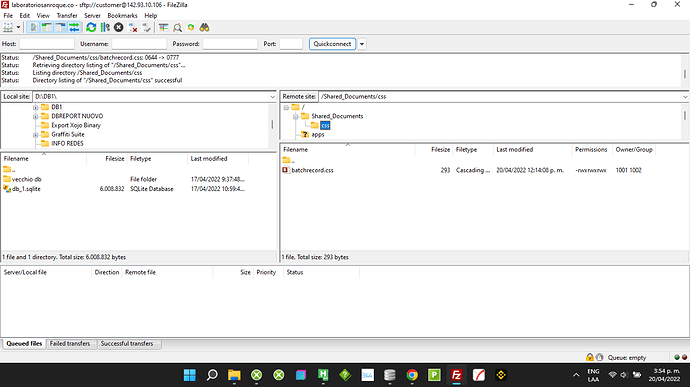
Please look into searchField1 of w_stampa_batch_record webpage where html code is and of course the HTML HEADER
https://drive.google.com/drive/folders/1-3cWzoM5GLgeggBmvntY3XuM_z_ad0tt?usp=sharing
I have added also Anthony’s suggestions but with no success :((
All three of the files in your HTMLHeader don’t exist. Where did you get these URLs?
Hi Tim
the correct file is this one:
<link rel="preconnect" href="https://webapp.xojocloud.net/Shared_Documents/css/batchrecord.css">
<link rel="preconnect" href="https://webapp.xojocloud.net/Shared_Documents/css/batchrecord.css" crossorigin>
<link href="https://webapp.xojocloud.net/Shared_Documents/css/batchrecord.css" rel="stylesheet">
But as you can see is only one .css file.
The <link rel="preconnect"> is Anthony’s suggestion
No, it wasn’t. I was correcting the Google Font code you were using which was invalid.
Yeah the problem with all three of these files is this:

(they don’t exist and it kind of seems like you made up the URL which is why I asked where you got it)
Yes of course, it was referring to the <rel=preconnect> that I missed and “suggested” by you.
No offense intent ;-))
That one is reporting it doesn’t exist either:
I don’t spend a lot of time with Xojo Cloud, so I’m not sure how you make static files publicly accessible there. You can serve these files from the Web App using HandleURL, though for larger scale apps this becomes a hindrance to other users (Xojo apps are single threaded).
So your next step is to decide whether you want to have Xojo Cloud serve the static file, or if you’d like to implement the HandleURL method.
If you need help with Xojo Cloud, you can reach out to support via their email address hello@xojo.com
The HandleURL approach requires that your app is running and would look something similar to this:
if Request.Path = "batchrecord.css" then
// Use a CopyFiles step to include batchrecord.css in Resources
// Acquire a folder item for batchrecord.css
var fBatchRecord as FolderItem = SpecialFolder.Resources.Child("batchrecord.css")
// Read the file into memory
var tis as TextInputStream = TextInputStream.Open(fBatchRecord)
var sCSS as String = tis.ReadAll
tis.Close
// Send the file to the user instead of a 404 page
Response.Write(sCSS)
Response.Status = 200
return true
end
(this may need minor adjustments to work)
(this does not include error checking)
1 Like
Hi see,
Ok maybe is this the problem.
Ok, let me try and see what happens.
Tim, Anthony many thanks for your time and good support.