Hay forma que al tener el foco el webDataPicker NO muestre el teclado en el móvil (pasa en Android e iOS).
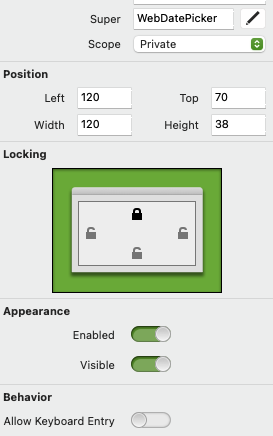
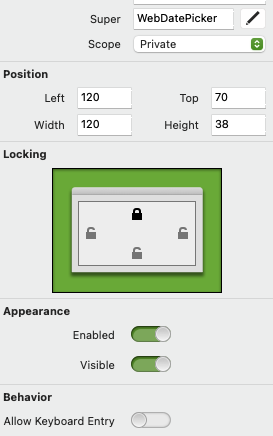
Ya le indique “Allow Keyboard Entry” apagado.

Hay forma que al tener el foco el webDataPicker NO muestre el teclado en el móvil (pasa en Android e iOS).
Ya le indique “Allow Keyboard Entry” apagado.

Hola @Mauricio_Tanco,
Prueba con este código, en el evento Shown de ese componente:
Var js As String = "$('#" + Me.ControlID + "_input').attr('readonly', 'readonly');"
ExecuteJavaScript(js)
Estaría genial crear un caso de Feedback para revisarlo, que además esta opción Allow Keyboard Entry parece que no está documentada.
@Ricardo_Cruz excelente funcionó, muchas gracias!