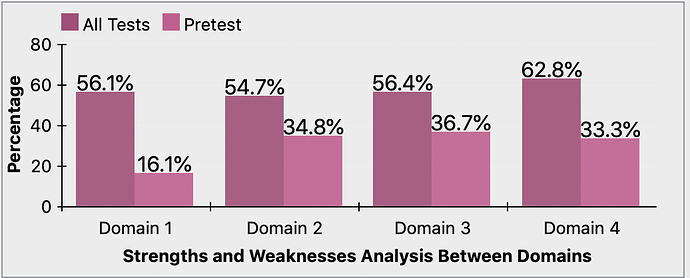
I just started playing around with the WebCharts and am loving them. Is it possible to add the values (labels) above the bars as in the screenshot below? I know we can hover over the bars to see the values. They’re type double and are not formatted, and that will do if that’s just the way it is. I think I read in another post that this might be coming?? That would be great, but ideally, I would like to have the values posted above the bars in a way they can be formatted in percents in my case
I would also like to know the answer. I have tried several different ways but nothing works.
Option. Mirror : true will only work for horizontal bars. I also tried adding some JavaScript but that did not work either. I was able to get the ticks formated to include the % symbol.
I finally just added the bar value to the bottom label and that works fine for me.
It looks like the basic Chart.js does not offer the option to do that and a plugin (chartjs-plugin-datalabels) is needed.
I don’t know if that plugin is part of Xojo web chart or if there is a plan to add it. Only option is to ask @Ricardo_Cruz if we need to create a Feature Request to add that plugin or not.