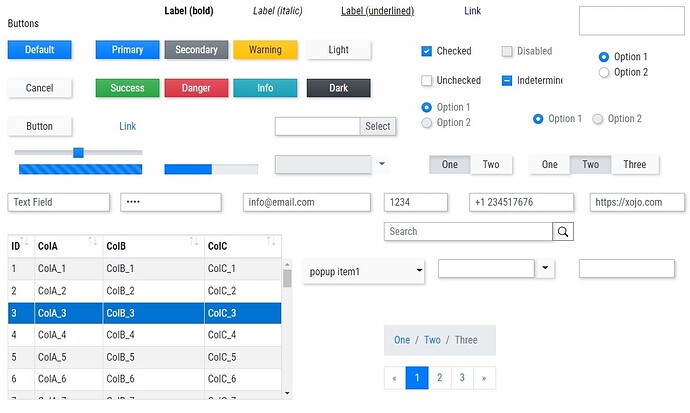
Made another web 2 bootstrap template with condensed font, shadowed boxes and etc.:
- Based on Google font Roboto Condensed
- Added box shadows
- Slightly decreased line height/paddings for form controls
- Better visibility for selected element(s) in combos/popup menu
- Better visibility for buttons
- Affects WebListbox too
- No roundings around controls
- Enabled hand cursor
Made in https://bootstrap.build
Update your App HTML header before executing the demo with following lines
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:wght@200;300;400;700&display=swap" rel="stylesheet">
<style>
.Roboto Condensed {font-family: 'Roboto Condensed', sans-serif;}
</style>
Xojo Web 2 Bootstrap Template with condensed font
Example: