Puede ser que cuando el Container es llamado por showpopover no respete el tipo de letra establecido en el HTML Header de : fonts.googleapis.com ?
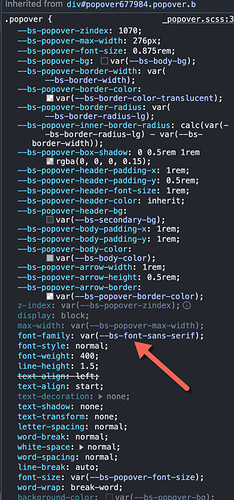
Si es correcto, al parecer el CSS del popover define su propio font y lo que tenemos en el App HTMLHeader no es usado:
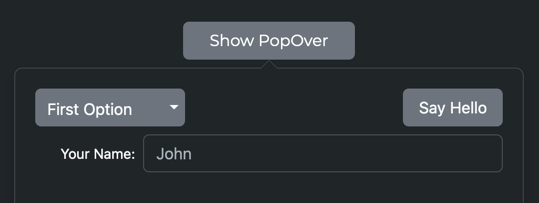
Por ejemplo, aquí el botón que pide el popover tiene otro tipo de letra:

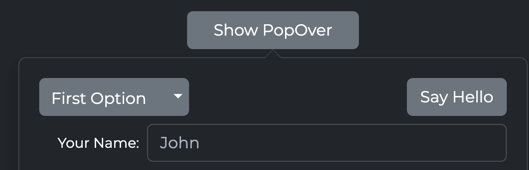
si desactivo la opción de font en el popover.scss se muestra así:

@Ricardo_Cruz alguna razón por la que se defina font-family y otras cosas para el popover?
Edito: necesitarías agregar en App HTMLHeader el font-family para .popover como:
.popover {
font-family: Montserrat, sans-serif;
}
Por lo que veo en tu captura de pantalla, eso viene de Bootstrap. Supongo que es porque en Bootstrap nada más que se utiliza ese componente de Popover de esta manera:
Gracias por la info. Ahora sabemos que nosotros tenemos que cambiar lo que Bootstrap limita si queremos otras opciones más allá de lo permitido.
Saludos
@AlbertoD con eso agregado en un Style del Header me funciono, espero puedan ajustarlo para versiones futuras ya que cuando se usa una font por defecto en todo la app queremos que ésta no se pierda.
Ojalá en una futura versión de Xojo podamos indicar clases de CSS directamente a los controles que queramos, por ejemplo definir un .mypopover en App HTMLHeader y al crear el popover indicarle algo como Popover.AddCSSClass(“mypopover”) y así poder usar diferentes efectos sin recurrir nosotros al ExecuteJavaScript.