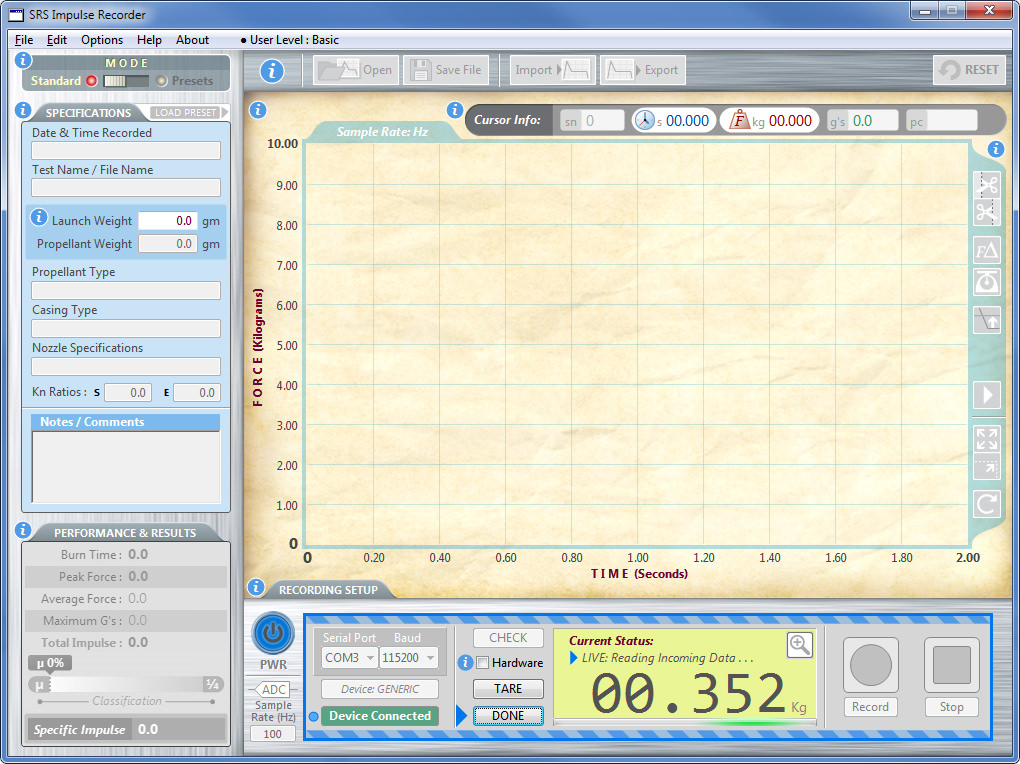
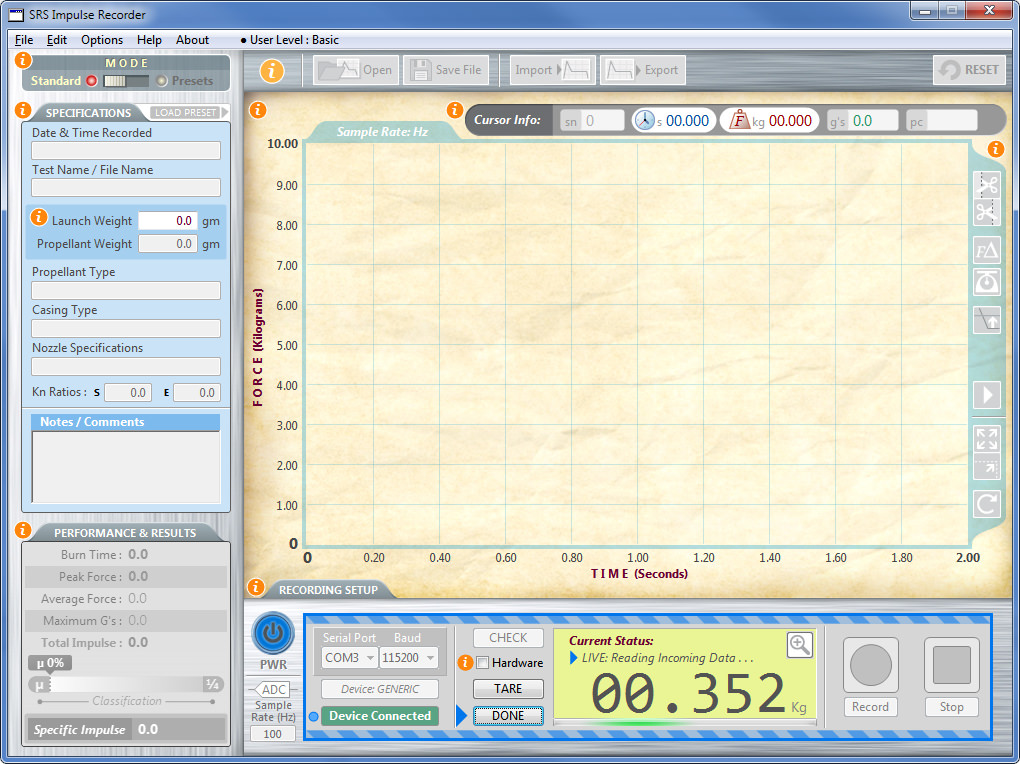
Thanks for all the replies - it’s been very interesting reading. It’s pretty close: 8 for orange, 10 for blue.
I’m not sure if this was clear - the smaller icons are not persistent, ie. they are toggled on/off using the larger symbol in the menu panel. The reason being that the whole window can look overwhelming as it is.
My preference was for orange, but now I’m swaying towards blue. At least when dealing with code it either works, or it doesn’t! This is so much more subjective and can sometimes seem irrelevant.
I guess the best solution is what Paul and Bogdan have suggested, as in the user can choose via preferences. But then what? There may as well be a colour palette for them to create their own colour… too many options.
I’ve written in my notes (more than a year ago) that it would be nice to have “skins” as Bogdan suggests. This would change the main graph background (and even the panels). So in that case, the information symbol colour would have to change to suit. However, I can’t see that I’m ever going to go that far - they are just “pipe dreams”:
eg.
*Plain Jane
*50 Shades of Grey
*Old School
*Mythbuster
*Soviet Era
*Las Vegas
*Grunge
- User Defined
Etc… etc… For the record, this version is “Old School”.
Back to reality.
@Dave S: Thanks Dave, at first I thought you were just being facetious  perhaps you were? However, I did try green, but I didn’t think it worked well and clashed with green I’ve used elsewhere for other purposes.
perhaps you were? However, I did try green, but I didn’t think it worked well and clashed with green I’ve used elsewhere for other purposes.
What I’ve tried now, is to tone the blue back a bit as suggested by Dave Kondris, but if I go too far, it then recedes into the background (of the left and bottom panels). Also I’ve included the “activation” of the recording setup panel scenario, which is already blue and always has been.
The reason for using blue is not just some arbitrary color that I plucked out of thin air, but because it matches the “Blue LED” that is part of the attached external hardware device, which indicates it’s turned ON. A tenuous link perhaps, but better than no reason :).
So, do the following updated images change your mind?
Cheers.
[EDIT] @ Emile, this is Windows 7. I don’t like the ugly borders but the app does work with Win8.1 and 10. Windows 7 was chosen as the base OS, and also a Win7 laptop is inexpensive. Using this software could potentially destroy your laptop, so best it be an old cheap one.
Regarding Polling:
For situations like this, or any other Poll for that matter, it would be better if it was a “Blind” poll. Otherwise it’s hard to be objective when you can see the opinions of others that you regard similar to your own.
So for UI questions, it would be nice if the forum allowed for a poll where you don’t see others opinions until you make your choice - much like a lot of other forums.

 perhaps you were? However, I did try green, but I didn’t think it worked well and clashed with green I’ve used elsewhere for other purposes.
perhaps you were? However, I did try green, but I didn’t think it worked well and clashed with green I’ve used elsewhere for other purposes.