I have a desktopContainer (cropCC) into which I embed some other desktopContainers that can move around. Those desktopContainers contain other objects such as textfields, date pickers etc. The hope was that as they reach the edge of the cropCC the content of the floating containers would be cropped to the edge, however parts of them still seem to show even though they are outside the cropCC edges. Things that appear are contained text, the text cursor, the focus ring etc.
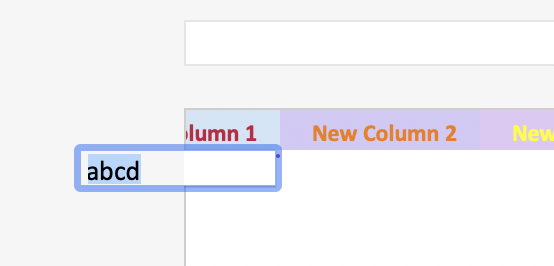
In this example the there is a listbox whose boundaries are the same as the cropCC, yet the text, abcd and the focus ring are still visible outside the cropCC

How can I gracefully hide items as they go outside the edge of the container?