API 2 / Mac / 2021 R3.1 / Desktop Application
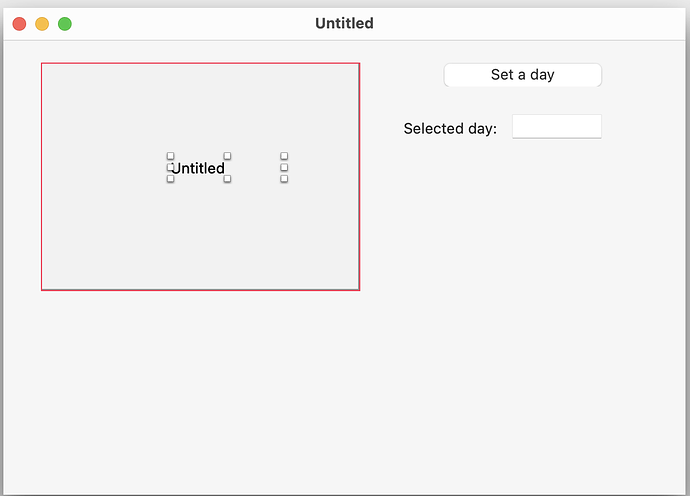
I have a few control sets. Once is a set of white Rectangles. Another is a set of labels. In this case, those labels all contain the text “tip info”. The labels are all on top of their respective rectangles arranged in a grid. This can be seen in the IDE.

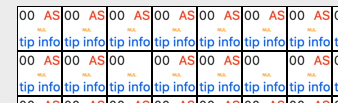
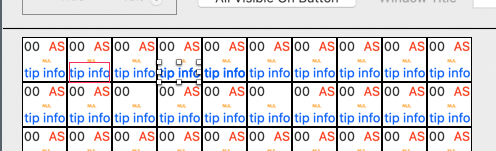
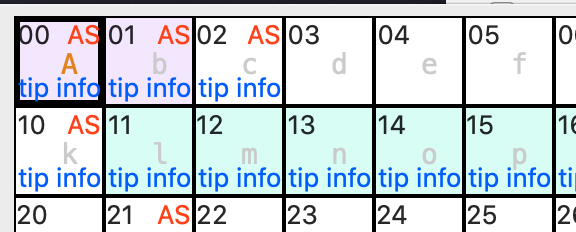
Sometimes, if a “tip info” member of the control set is selected, a red outline appears around another member of that control set. This can be seem below. The fourth member is selected and the second member has a red outline around it.

In the application, this correlates with some of them being “invisible”. The fourth can be seen to be invisible below.

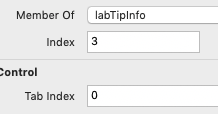
What does this mean and how do I correct this. This pattern is associated with other peculiarities. In the advanced settings it (the fourth member) does not have a Tab Index unlike the “normal ones”.

The tools to arrange its “position” in the hierarchy are unavailable.

There is another forum message that makes reference to the “mysterious” red outline. This was in an iOS app. On commenter said:
If you overlap the controls the Parent will be the bottom control. When this happens there is a red highlight. I would check the parent property and you will probably see that it is one of your other controls instead of the View.
I do not know what this means. “Parent?”; “View?”. All the members of the “tip info” label set have the same Super as best I can tell. Is there a way to correct this?