This is a screenshot of application called Mark Text which I’ve been trying out for authoring the text of blog entries.
The text is exported as HTML to the clipboard. I’ve supplemented the app with some external Applescript apps on my Desktop for injecting extra HTML into some the blog entries by grabbing the HTML from the clipboard, parsing it and returning it to the clipboard.
I had thought about trying to emulate this app using Xojo as I could easily duplicate the Applescripts as Xojo code instead, but I am not sure it would be worth it.

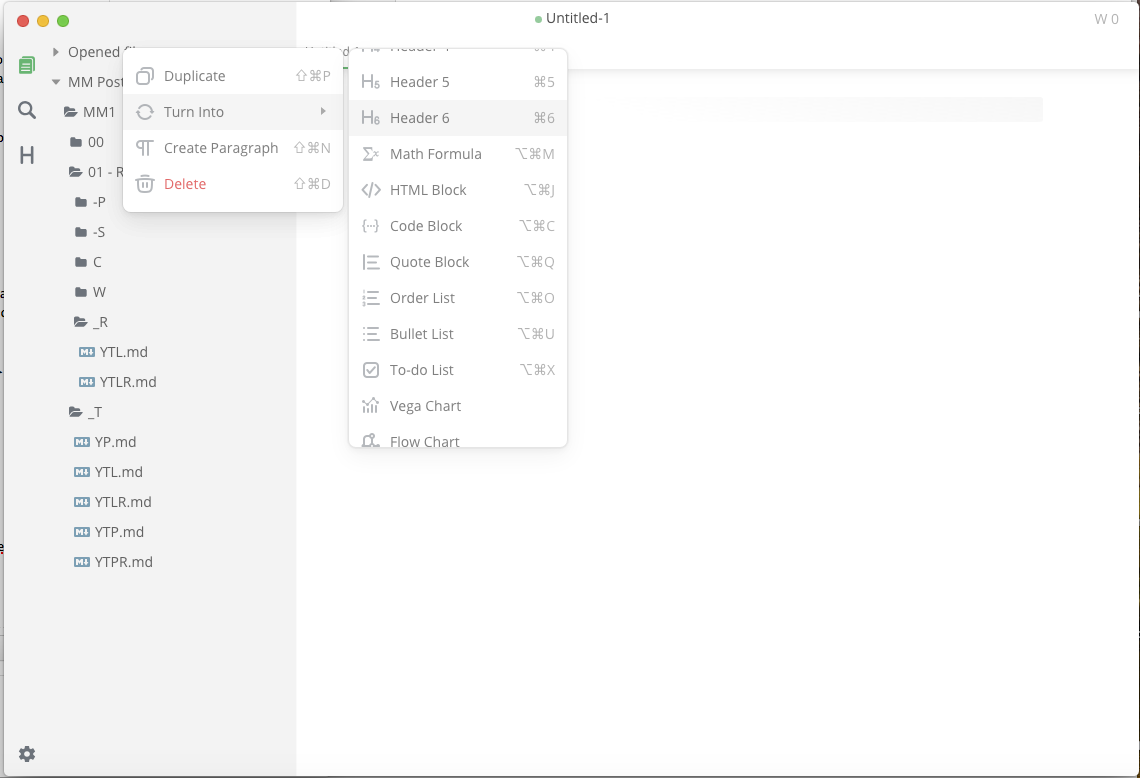
The main WYSIWYG editor allows you enter MarkDown which it instantly transformed into rendered HTML. For example; entering a hyphen and space instantly creates a rendered list, which is faster to then type than having to enter type raw MarkDown to complete the list as you are just entering mostly content. You can toggle to the Source code Mode if you want to see and edit the raw MarkDown. Files are saved as MarkDown with a .md extension.
I’ve haven’t seen anything like this offered for Xojo. What have seen are editors which make you type in MarkDown and provide a preview of the rendered HTML and raw HTML. The above hybrid editor is much faster.
The left menu of MarkDown also allows you to load a main folder in the left sidebar and display its subfolders and any md files inside. If you physically delete on the the files and folders in the Finder the sidebar updates within a second. I am concerned how taxing this would for Xojo to do as wouldn’t that mean running code inside a timer to loop through the main folder? If you had a lot of files and folders in the main folder that might slow down your app.
Mark Text does not yet list subfolders by name (its to be fixed in 0.17.0 whereas the current version is 0.15.0). This was one of the unwanted behaviors of the app I had hoped to fit by completing a Xojo version of the app. It lists subfolders in the exact same order as Xojo does when using the index values of subfolders inside a loop. It appears Mark Text is being authored using Electron.