I program XOJO on a Mac, and this is the first time i have built a version for Windows. The resulting app has a problem with overlaying transparent text.
I am working on an app that uses an overlay of three controls:
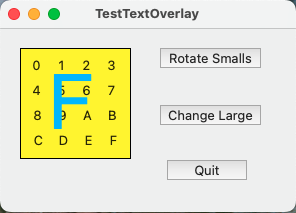
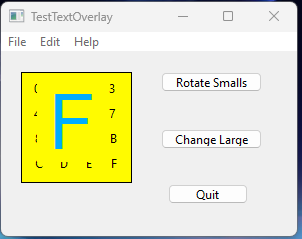
(1) Bottom layer is a Rectangle whose fill color changes when clicked on; (2) middle layer with an array of single text characters (as Desktop Labels) in a set where individual characters may change independently under user control; and a top layer with a single text character that also can change under user control also independently. The transparency of all the text characters is set True both in the Inspector and also programatically just in case.
To demonstrate the problem I wrote a short demo program, with controls as described above: Here are two screenshots after the app is opened and the rectangle is clicked to change the fill color. The first is on MacOS(15.*) and the second on Windows (11). As you can see, the front character is not transparent in the Windows app. (In some experiments the middle layer text is not transparent, suggesting the either XOJO/Win or Windows has a limitation on text transparency.
No matter what I try, the Windows version can only apply transparency to one of the overlapping label text controls but not both, while the MacOS version works just fine. The user interface and program operation require transparency on both Desktop Labels. I could not find any solution in a search, and I would be most grateful if there is a way to accomplish this in Windows OS. Thanks from an old Fortran geezer (who hopes the two .pngs show up).