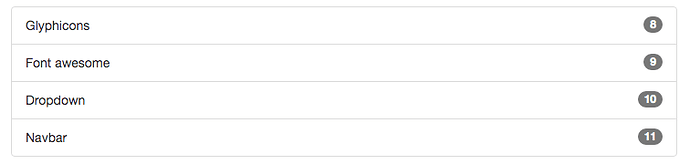
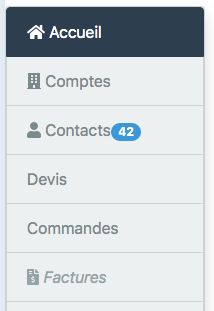
I would like to align correctly an icon, a text and a badge in a list-group-item, and the best I can do is the badge is aligned just beside the text, I want it at the right of the list-item.
How did you even achieve that? I mean combining an icon with text, supposing this is a WebListBox …
this is not a weblistbox, but a webuicontrol I’m building, using a bootstrap list-group.
it’s working I get the line clicked back as a xojo event, it’s drawn correctly, but the badge is not at the right of the list it is just next to the text and I would like to put it at the right of the list.
this is how it looks today :

Gotcha. I’m looking for a way to add an icon right to a text in a listbox. So far I only solved it by adding the icon in an own column … but that’s a different issue, good luck with your challenge, I have unfortunately no idea how to solve that either.
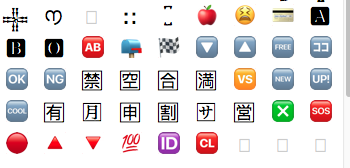
there are a lot of emoticons that act as a text character, and can be the icon you’re looking for.
I would search in this direction.
Excellent idea, but I want to show a simple colored icon to emphasize specific statuses …

there are a lot of colored emoticons.