FWIW
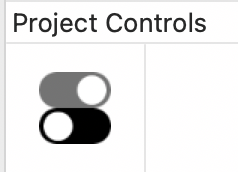
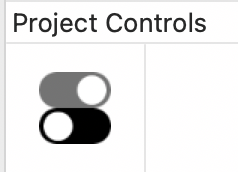
Freeware: Xojo Web 2 Plugin to add a “toggle-button” to your projects.
Kudos to the team and @Greg_O_Lone. The sync between JS and Xojo Web is a wonderful masterpiece, well done!
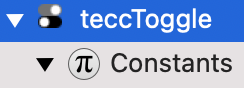
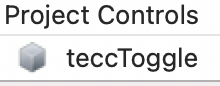
I have one challenge though. I add the Icons as described in the documentation, but when using the NavigatorIcon and encrypting a class it looks awfully ugly, so I skipped that icon. The LibraryIcon is implemented and is working but only showing up in the inspector as a large icon, not if you are showing the control list as small icons.
Perhaps it is my fault and I chose the wrong dimensions, but as the documentation is not telling anything about the needed format … 
8 Likes
NavigatorIcon is 16x16
LibraryIcon is 48x48
In terms of format, id use PNG, but the tool we provide should do that conversion for you.
1 Like
Good to know, I‘ll test later at currently not at my desk. I know I have used the same size for both, guess 64x64. NavigatorIcon looked good but not when encrypting the class. Most likely that’s linked to my wrong sizing. Thanks for sharing.
That was it! I updated the plugin and activated the Navigator-Icon after resizing it. Now it looks good, even when encrypted. Though, in the Library the Icon is only appearing in the list with the larger icons (cf. screenshots), not the small ones (but that’s not a big deal for me, just want to let you know).
In the documentation of the WebSDK I found a minor typo: Section 14:
- In TypeScript, select File > Open and choose your TypeScript folder. You should have a screen that looks like this:
It should read: “in Visual Studio”.




2 Likes
Congratulations on a great job!!! Thanks for your sharing 
1 Like
Thanks for sharing Jeannot - Nice work! 
1 Like
Great Job. Thanks for sharing
1 Like
Thank you to you Attilio for the great exchange we had!
1 Like
Thank you all for the nice feedback. I think we will see such a button in the future, as it is contained in the bootstrap framework, but for the time being this should help as a “workaround”.