@Emile_Schwarz - you understand that GPS coordinates are not simply X and Y, right?
Yes, they are latitude (+: North of the Equator to -: South of the Equator) and longitude (+: East to Greenwitch, - West to Greenwitch).
But maybe there is something I do not understand somewhere.
As far as I understand, they are Points in the Earth; so if I take 2 points I have a line: Point 1 is the start point, Point 2 is the end point.
More than 4 set of Points, this is no more a Rectangle, but a Polygon.
Since this is 2D, I feel I’m OK (no floors in a building to deal with).
Am I right ? Or did I inverted the values in my mind, then in the project ?
Emile
Graphs use x,y which are pixels.
So you have to convert GRS points to pixel.
I think it’s not a good solution to display the figure in a graphic universe.
I use an HtmlViewer in which I bring a map and draw rectangles, circles…
See:
- for the figures: https://leafletjs.com
**- for map funds: https://www.openstreetmap.org
JL
For your test , use HTML Editor
Exemple for view a marker
<!DOCTYPE html>
<html lang="en">
<head>
<base target="_top">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Quick Start - Leaflet</title>
<link rel="shortcut icon" type="image/x-icon" href="docs/images/favicon.ico" />
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" integrity="sha256-p4NxAoJBhIIN+hmNHrzRCf9tD/miZyoHS5obTRR9BMY=" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js" integrity="sha256-20nQCchB9co0qIjJZRGuk2/Z9VM+kNiyxNV1lvTlZBo=" crossorigin="">
</script>
<style>
html, body {
height: 100%;
margin: 0;
}
.leaflet-container {
height: 400px;
width: 600px;
max-width: 100%;
max-height: 100%;
}
</style>
</head>
<body>
<div id="map" style="width: 100%; height: 100%;"></div>
<!-- **** Script Leaflet ****-->
<script>
// ---------- Creation carte ----------
var map = L.map('map' )
.setView( [ 47.456784 , -0.271478 ] ,13 ) ;
// ---------- param tuiles ----------
var tiles = L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png',
{
}).addTo(map);
// -----Marker_492-----
var latlng_Marker_492 = new L.latLng ( 47.456784 , -0.271478 ) ;
var Marker_492 = L.marker ( latlng_Marker_492 )
.addTo(map);
</script>
</body>
</html>
I do not know what is GRS. If this is GPS: OK.
In short, why must I convert a GPS value to a Pixel ?
Notre-Dame de Paris:
Latitude : 48.853
Longitude : 2.35
Why must I convert these values ? Google explanation are (mostly as usual) darker than the “universe dark matter”.
In short, care to explain ?
GRG = GPS excusez-moi
Si tu le voules je t’ai le guide pour le faire
En premier dans une fenêtre, mettez un HTMLviewer
Appelez le code que je vous ai donné, vous devriez afficher une carte avec un marker
Dites moi si vous arrivez
It all depends on the type of map you’re using, but generally…
Because latitude and longitude are not square. That is, 1 degree of latitude != 1 degree of longitude except for right at the equator. Latitude (north-south) only ranges from -90 to +90, while longitude ranges from -180 to +180. The tricky part is that the closer you get to the North or South Pole, the lines of longitude get closer and closer together, so a rectangular area that extends northward on a globe is actually a trapezoid.
There are equations out there for doing this math, but you’ll need to figure out what type of map you have first.
Greg has alluded to a pretty big can of worms here…
The lat-long non-squareness is the start of the issue, and you can make a pretty good first-order correction based on just that for a spherical world. More sophisticated corrections take in the roughly 1/300 flattening of the Earth to an oblate spheroid. Better still are corrections utilising the local geoid and more detailed shapes of the Earth. Ultimately you have sophisticated transformations between coordinate sets and projections depending on how you want to see the coordinates. You’ve got to be clear quite what you want and how far you want to take this… there’s loads on the web about it, but the UK’s Ordnance Survey give a nice overview of some of the matters and the first three chapters are general enough to anyone anywhere:
https://www.ordnancesurvey.co.uk/documents/resources/guide-coordinate-systems-great-britain.pdf
Regards - Richard
basically i would say this gps data in degree can interpolated from sphere surface (ground level) to a flat image.
X -180 to +180
Y -90 to +90
Z 0
normalized
X 0 to 1
Y 0 to 1
similar as image coordinates
X 0 to 360
Y 0 to 180
north/south pole will be inaccurate
I strongly suspect that in the context of mapping the boundaries of an area of France, this kind of manipulation may be over the top, even though very valid when looking at the Globe as a whole.
Right now, the basic problem seems to be getting a shape to draw at all.
The results of the FigureShape are questionable and appear to be buggy.
Why, for example, does the fill color do nothing?
Why are there stray lines all over the place?
4 GPS co-ordinates within the same town/city should be easy enough to draw, surely?
Thank you all for your answers.
Clear answer ake the reader understand.
Markus does not like when I wrote about poles (North, South - -90, +90). The poles have no values; I just explained what stand - values and the + values for. And I do the same for -180/+180.
Another reader may ask why -180 to +180. (s)he understand that makes 360, but… and where is the separation line (Greenwitch).
I have a list of GPS coordinates and all I want is to draw them.
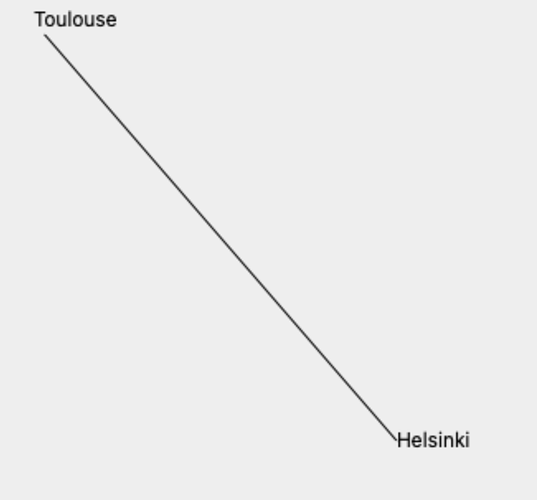
Sometimes tody, I took Helsinki and Toulouse coordinates and draw a line with them. The result is surprising and wrong. Toulouse is on the top and Helsinki at the bottom.
I tried to reverse the x1,y1 values (and x2,y2) but still wrong. So my mental representation of what are GPS coordinates seems to be wrong.
At last, I was talking about map only to compare my result to something that exists. Nothing else.
At last, many years ago, I made a demo project that display how Object2D can be… far from reality (wrong ? Buggy ?). But getting larger surfaces when I do not fill anything / set the FillOpaque property to transparent is a new proof.
I will check if that example is still in my sharing folder.

Of these two numbers, the one on the left is ‘how far away from the equator’
Positive numbers go upwards, where Xojo co-ordinate system is top down.
If you ignore the distortion caused by a globe for a moment, the values can range from -90 to +90
so to work with Xojo , you could plot Y = 90- the lattitude.
The number on the right is ‘How many degrees away from Greenwich’ you are around the globe. Thats not ‘distance’ from Greenwich, because the lines of longitude vary in distance as you go up or down the sphere.
If you know your co-ordinates are to the East of Greenwich, you can start by treating them as X co-ordinates.
But as everyone says, this grossly oversimplifies plotting anything other than a small local mapped area.
What values did you use?
have a look at google for “latitude longitude” at images.
latitude north pole it up +90°, south is down -90°
it could also be 90°N or 90°S instead of sign.
longitude minus is west side and plus is east,
or without sign 0° to 180° West, 0° to 180° East.
i pick this from google maps (the number displayed in degree i can’t copy to clipboard)
Toulouse, Frankreich 43°36’06.4"N 1°26’18.8"E
Helsinki, Finnland 60°10’05.9"N 24°56’20.4"E
Corrdonnees GPS Helsinki are Latitude : 60.1695200 / Longitude : 24.9354500
Corrdonnees GPS Toulouse are Latitude 43.60429382324219 / Longitude 1.4441490173339844
The point 0 , 0 of graphic area is top left.
If you use FigureShape, you write:
Var fx As New FigureShape
fx.AddLine( 60.16 , 24.93 , 43.60, 1.44 )
You draw a line aux coordonnees :
- from 60 pixel from left, from 24 pixel from top ( for Helsinki )
- to 43 pixel from left , 1 pixel from top ( for Toulouse )
Toulouse will be above Helsinki and higher than Helsinki !
Should not X axis West and East, Y North and South in 2D view?
Yes it is
Although a true mapping program would not plot latitude and longitude as x, y (really, y, x), there is no reason why you cannot draw simple shapes with lat-lon values. The shape you get will just be distorted. Maps where the distance in degrees of latitude are assumed to equal the same distance for degrees of longitude are sometimes called “geographic projections.” To get more accurate distances and areas that don’t span more than a few degrees, many programs use Universal Transverse Mercator (UTM) coordinates which are Cartesian coordinates in meters. The transformation between lat-lon and UTM is well known and there’s lots of code on the web to do the transformation. For what its worth, almost all mobile device mapping programs use a “spherical Mercator” projection (really a pseudo-projection) because calculations are vastly faster on an ideal sherical earth than they are on the true oblate spheroid. The errors are relatively minor but nonetheless the US military mapping agency does not allow the use of spherical mercator.However, all 2-D map projections distort either angles or areas. My mapping programs for geologists (GMDE and GMDE Lite for iOS) have the code in Xojo for translating between lat-lon and UTM (translated from old Fortran code so not pretty) if it is of any use.
Note that if you are plotting GPS coordinates as x, y then you should plot the Longitude value on the x axis and the latitude value on the y axis. And, of course the y-axis on the computer screen is positive down whereas on a map /graph it would be positive up. The standard in the GIS world is that latitudes in the northern hemisphere and longitudes in the eastern hemisphere are positive whereas those in the southern or western hemispheres are negative.
As for the weird shapes that you are getting, that would seem to be the result of drawing the coordinates out of order. if you were to draw a line from Paris to Berlin to Rome to Madrid and back to Paris, you would get the expected (very) approximately rectangular polygon. However, if you draw from Paris to Rome to Berlin to Madrid and back to Paris, you would get and X shaped polygon.
Finally, I would use a graphics path rather than a FigureShape. In GraphicsPaths, the line width is symmetric to the coordinates which is not true in FigureShapes as you can demonstrate by drawing a line between two coordinates at two different line wides using FigureShapes or GraphicsPaths.
The one I found when I type the name of the city in Google.
Hi Jeff,
The above quoted explain what I read here and in the Wikipedia pages. But I understand it the other way (latitude) and found that… stupid / do not understand why. I was at the point to believe people measure the Earth diameter at the latitude (what for ?).
At the point I am, I also inverted the Long-lat values and the result was not good too. I think. I check.
Yes, the result is wrong, simply at a different place on the canvas.
To avoid eventual problems with Object2D, I used a simple:
'g.DrawLine 436.0,14.33333, 649.52, 260.68 // Wrong result
g.DrawLine 14.33333, 436.0, 260.68, 649.52 // Bad too
I moved the decimal dot to 1 place to the right ( 1.433333 is 14.33333 below) to get visible result since no Scale Factor exists in Graphics.
Hey, your “trick” (advice) seems to work. I will investigate.