My html in WKWebViewControlMBS contains images which represent files. I can double click the images to open the files or have a context menu to do the same.
But if I drag such an image to the desktop I want the corresponding file. How do I change this?
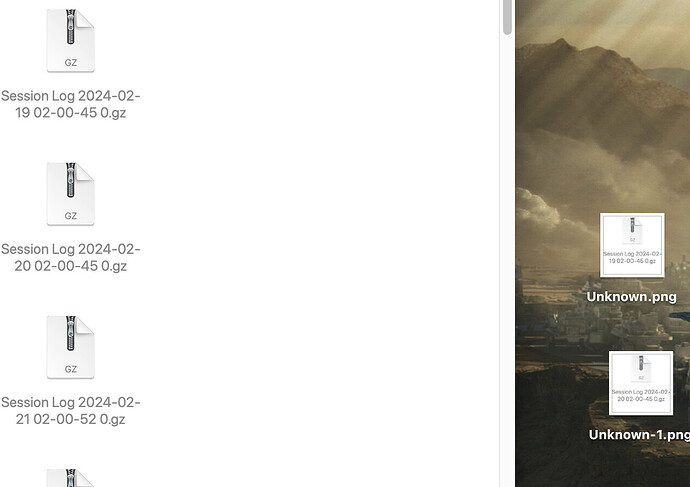
Example with html and file icons on the left. Dragged images on desktop are on the right side:
My JavaScript is rather basic, but this looks doable.
<div
draggable="true"
ondragstart="event.dataTransfer.setData('text/plain',
'http://che.org.il/wp-content/uploads/2016/12/pdf-sample.pdf')">
<img src="http://via.placeholder.com/300?text=Placeholder.com+rocks!" draggable="false" />
</div>
I already have a javascript to get the attachment name on mouseover so I need to extend the script at bit.
1 Like