Hi
Is it possible to disable the Keychain Popup that appears automatically when you show a username/password login webpage/dialog (in the page’s opening event)?
Thanks
Chris
Hi
Is it possible to disable the Keychain Popup that appears automatically when you show a username/password login webpage/dialog (in the page’s opening event)?
Thanks
Chris
What OS and Browser are you using? can you also share an screenshot to see what you’re seeing?
Thanks for replying Richardo. Mac & Windows and possibly mobile in the future. I’m currently running on a Mac, which is obviously popping up from keychain.
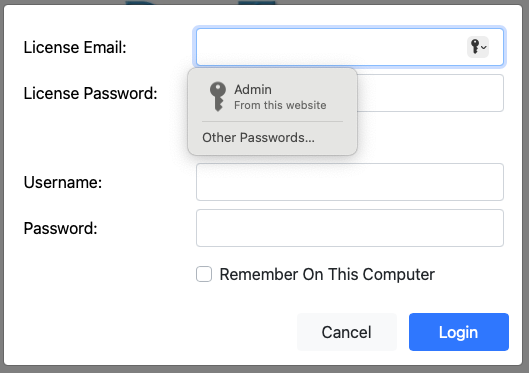
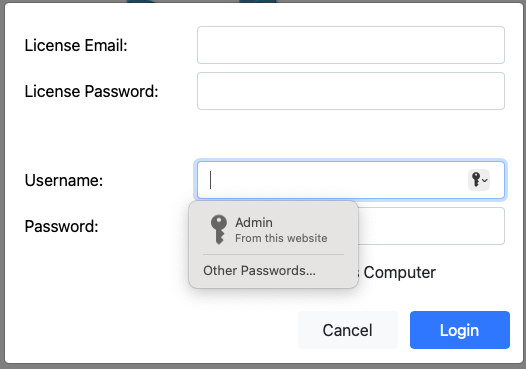
Here are two screen shots and, as you can see, the same credentials are being popup up for the two sets of fields, which would be confusing for the user.


Do you have AllowAutoComplete enabled? Try to disable it if you have.
Thanks again Richardo for replying. Good suggestion, but, yes, I have it switched off for the 4 text fields.
What Browser are you using?
It looks like some browsers want to be ‘smart’ and react depending on the page information. Maybe you will not see the same with other browser, so the solution will vary.
Thanks for your reply Alberto. The screen shots are taken from Safari (which I’d expect is the most popular). I’ve also tried it on Firefox with similar results.
From How to turn off form autocompletion - Security on the web | MDN
The autocomplete attribute and login fields
Modern browsers implement integrated password management: when the user enters a username and password for a site, the browser offers to remember it for the user. When the user visits the site again, the browser autofills the login fields with the stored values.
Additionally, the browser enables the user to choose a master password that the browser will use to encrypt stored login details.
Even without a master password, in-browser password management is generally seen as a net gain for security. Since users do not have to remember passwords that the browser stores for them, they are able to choose stronger passwords than they would otherwise.
For this reason, many modern browsers do not support
autocomplete="off"for login fields:
- If a site sets
autocomplete="off"for a<form>, and the form includes username and password input fields, then the browser still offers to remember this login, and if the user agrees, the browser will autofill those fields the next time the user visits the page.- If a site sets
autocomplete="off"for username and password<input>fields, then the browser still offers to remember this login, and if the user agrees, the browser will autofill those fields the next time the user visits the page.
for me you won’t be able to disable it as @AlbertoD said above.
you need to emulate some virtual keyboard on the screen to enter the password.
this way the browser can"t save the password anyway.
Many thanks Alberto for routing this out. It’s very good of you. So the only way to achieve what I’m trying. it seems, is not to have password fields on the page…
I need to go look for my thinking cap!
Thanks again
Chris
Thanks Jean-Yves - Exactly what I was thinking which is tricky, I think, with lag, etc…
starting from this library , it should be easy to make a simple websdk to use it from browser side with no lag.
Class! That will solve it for me. Thanks very much again Jean-Yves!
I haven’t found how to mask the password field with this javascript keyboard library anyway…
Yeah, I’m struggling to even create a TextField in WebKit, it’s bit of a steep learning challenge for me, but I think it’s the right to go! I’m going to ask the forum in a separate thread if any one has put together one as an example and maybe I can build on it.
Thanks again
I really find the websdk a mandatory control you have to understand if you plan to do something serious with xojo web 2. once you have made some simple one, you can go on higher complexity.
@Ricardo_Cruz has a lot of examples on his github page.
Thanks for the tip! Yes, you’re quite right, but it’s usually how I learn something I haven’t done before. I find an example and build on it. I found Ricardo’s webinar on the subject where he actually built a TextArea field and was trying to work off that, but have since found the example in GitHub
Chris