To have control over the context menus I switched from HtmlViewer to WKWebViewMBS. I have a simple JavaScript to switch between Light and Dark mode for the html.
var darkModeStylesNodeID = "darkModeStyles";
function addStyleString(str, nodeID) {
var node = document.createElement('style');
node.id = nodeID;
node.innerHTML = str;
// Insert to HEAD before all others, so it will serve as a default, all other
// specificity rules being equal. This allows clients to provide their own
// high level body {} rules for example, and supersede ours.
document.head.insertBefore(node, document.head.firstElementChild);
}
// For dark mode we impose CSS rules to fine-tune our styles for dark
function switchToDarkMode() {
var darkModeStyleElement = document.getElementById(darkModeStylesNodeID);
if (darkModeStyleElement == null) {
var darkModeStyles = "body { color: #d2d2d2; background-color: #2d2d2d; } body a:link { color: #4490e2; }";
addStyleString(darkModeStyles, darkModeStylesNodeID);
}
}
// For light mode we simply remove the dark mode styles to revert to default colors
function switchToLightMode() {
var darkModeStyleElement = document.getElementById(darkModeStylesNodeID);
if (darkModeStyleElement != null) {
darkModeStyleElement.parentElement.removeChild(darkModeStyleElement);
}
}
This worked well for the HtmlViewer and only sorta works for WKWebViewMBS. When there is style information the html is not switched to Dark mode.
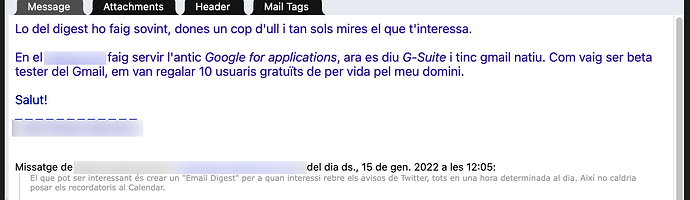
This is a screenshot of the old version of my app in Dark mode with HtmlViewer:
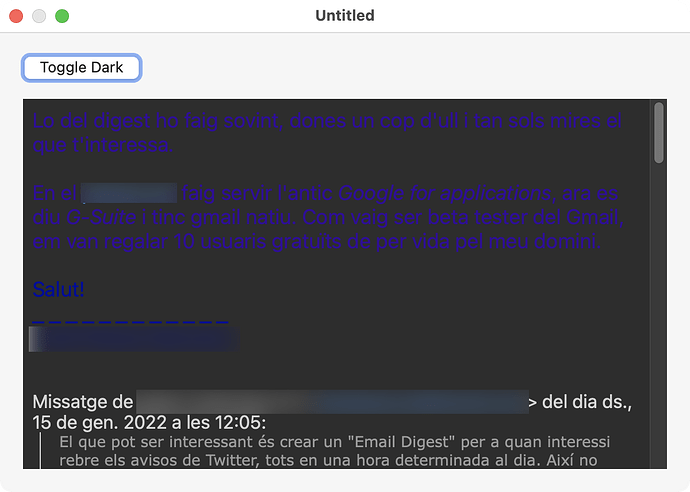
The same html in WKWebViewMBS switches the background to Dark mode and the text is not legible anymore:
Any idea what might cause this?
I wpuld do something like making a picture of the viewer, calulating if it is more light or dark.
If darkmode is active and viewer is more light. I would set css:
html { filter: invert(1); }
See it in action 

For what should I make a picture of the viewer? If the mode is changed there is an event which travels to the WKWebview where I run the Javascript to change the mode for the html.
But I want to know why there is a difference between WKWebView and the HtmlViewer.
The WKWebView screenshot looks correct based on the CSS supplied for background and link colors in your code. Is the old version an API1 HTMLViewer with renderer set to native? Not sure what that would really make a difference, but then IE was always a bit funky.
Thought you’d said Windows for some reason. Ignore that part.
If it’s a dark mail and you toggle darkmode, it will be light.
Perhaps they sort css in a different way.
I’d inspect the DOM of the instances to make sure they’re showing the correct changes that you’re executing in your JavaScript. If you don’t know how, you can enable the inspector on HTMLViewers by running the following in Terminal:
defaults write <your-bundle-identifier> WebKitDebugDeveloperExtrasEnabled -bool YES
Just looks like the changes aren’t occurring in the original screenshot.
You can also debug the JS that way.
1 Like
Or, maybe I’m misunderstanding and the WKWebView is switching the page background color to dark mode when the system switches to dark, but you want to keep it light. If that’s the case, set an explicit background color on the body element of #FFF. If it still switches, then add the !important rule to the background CSS definition when you want to override:
background: #FFF !important
But the second screenshot looks correct for the CSS you’re applying for dark mode.
I wouldn’t do this. You can see from the screenshot that images are also inverted, and that’s just real bad.
1 Like
Yes, but changing “designs” from third parties is something you generally should not do.
If you don’t care about design and just don’t want to hurt eyes in darkmaode it is far the best way I know of.
Dark mode for emails isn’t good, I know what. I don’t have much control over the emails of my customers. Somehow it worked in the old HtmlViewer and it doesn’t work in WKWebview.
When there is style information the emails usually aren’t switched to Dark. You can see this in most newsletters where the CSS is longer than the html proper. But the affected email is relatively simple.
I’ll do some JavaScript sleuthing.