I’d like to share a project I’ve been playing with the past few days.
The project is probably mostly aimed at hobby programmers but others are welcome to take a look 
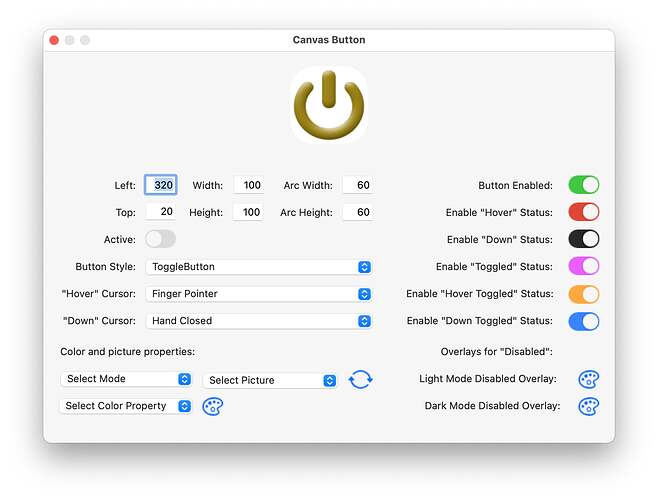
I’ve created a custom button based on a canvas control.
The button is not intended for finished resource optimized apps, but intended as a tool or as a playground for button development. You can quickly add the control to a project and test different ideas before committing to a final design.
Head to: https://github.com/o3jvind/CanvasButton
Open the “CanvasButton” project and play with the preview button to get a feel for the possibilities.
Hope the project can be used as inspiration for someone.
Facts about the project:
cCanvasButton is a custom control for XOJO and as the name implies a button based on a Canvas Control. The button can function as a “Push Button”, “Toggle Button” or “Sticky Button” and it has six different modes - namely:
- Normal
- Hover
- Down
- Toggled
- Hover Toggled
- Down Toggled
In fact it has 12 different modes because all 6 modes can be individually configured to “Dark Mode”.
The button supports alpha and thus you can use images with alpha channels. Both as actual images and as alpha masks. Even at the same time.
The images are scaled to fit the dimensions of the button - watch out for aspect ratio
In addition, you can use a background colour which can be modified with rounded corners and used to make round buttons.
The mouse cursor can be set for Hover and Down.
Everything can be configured in the IDE or during runtime.