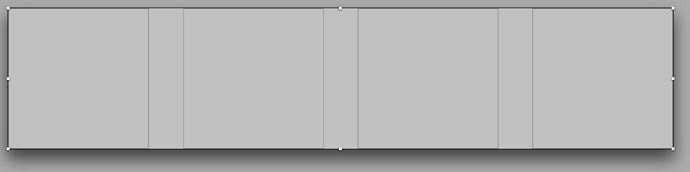
I have a container control that has four canvases for custom buttons. It’s oversized, as it will be used in two places, each with different sizes so I figured I’d make it bigger and scale down as needed. The layout looks like this:
The four squares are the canvases. The container’s Resized event contains code to determine the size, and calculate the spacing between canvases, all stored in properties TransportWidth, TransportHeight, TransportButtonSpace:
TransportWidth = me.width
TransportHeight = me.height
//calculate the total width of all buttons.
//buttons are square, so we use the height of the resized transport container
var totalbuttonwidth as integer = TransportHeight * 4
//subtract from width of container
var remainder as Integer = TransportWidth - totalbuttonwidth
//divide by the number of spaces between buttons
TransportButtonSpace = (remainder / 3)
Each canvases Paint event contains code like this:
(this is for the button all the way on the right)
var xpos as integer = (TransportHeight * 3) + (TransportButtonSpace * 3 )
g.DrawPicture(TransportFF, xpos , 0, TransportHeight, TransportHeight, 0, 0, TransportFF.Width, TransportFF.Height)
The canvas in the 3rd position is the same code, but the xpos calculation is done with a factor of 2, since there are two buttons to the left of it.
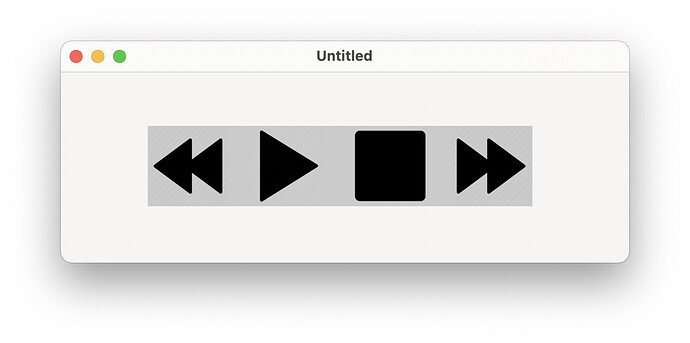
The problem is, when this runs, only the first and third buttons show, and I can’t figure out why the others aren’t:
Here’s a link to the project.