Is it possible to have a different tabbar icon when the tab is selected, i.e., a fill icon when selected and a thin line icon when a different tab is selected?
I just updated iOSDesignExtensions to make this possible.
You will need to use MobileScreen.SetTabBarSelectedImageXC(tabIndex, SelectedPicture)
Thank you Jeremie for taking the time. Unfortunately it doesn’t work in my project. I’ve tried calling it in the MobileScreen’s Opening event, in the Activated event and I also tried calling it with a delay after the Activated event. The icons always look the same.
![]()
![]()
My code is:
self.SetTabBarSelectedImageXC(0, home_fill_20pt_1x)
Do you know where I need to call it?
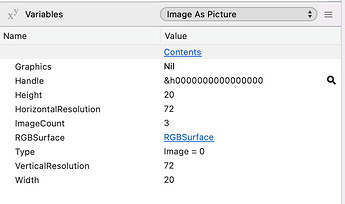
Seems like the handle for the picture is nil.
Can you step into SetTabBarSelectedImageXC method and check the value of the picture’s handle? If it is 0x00000000 then that must be the issue.
It shows me this:
I tried a few things, including with different pictures but it doesn’t change anything so far. It doesn’t throw an error message either.
Later today I will update the method and post the update here so you can easily fix this.
Hi Jeremie, I got it to work! It’s strange but it works with the deprecated iOSImage:
var f as xojo.io.FolderItem = Xojo.io.SpecialFolder.GetResource("home_fill_20pt_1x.png")
var p as iOSImage = iOSImage.FromFile(f)
self.SetTabBarSelectedImageXC(0, p)
I also changed the passed parameter from Picture to iOSImage and then it works! Maybe that helps finding a solution for API 2 if you’re still looking for it. Thank you anyway!
EDIT: this is the result. Too bad, users will never appreciate these little things. As for me, I’m jumping for joy right now ![]()


Good news Christoph!
That’s one of the unfortunate workarounds necessary with Xojo for iOS, using deprecated items to just get it to work… ![]()
Picture on iOS is broken ![]()
Has a bug report been filed about this?
Not yet, I’ll do it this evening.
Here we go: Xojo: Account Login