
Can this be achieved in xojo web 2?

Can this be achieved in xojo web 2?
you can do almost anything with a websdk(ui)control
but using the
<raw>
tag inside the button caption, you should be able to insert the right html code and display it
using the browser inspector, can you get the exact html code that is inside it ?
if you put this
<raw><i class="bi bi-download"></i></raw> PDF
inside a webbutton caption, you get this in the browser

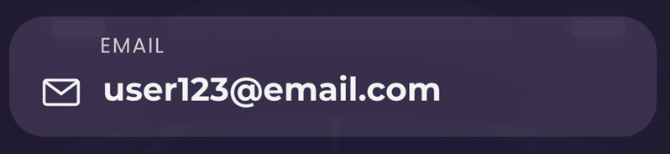
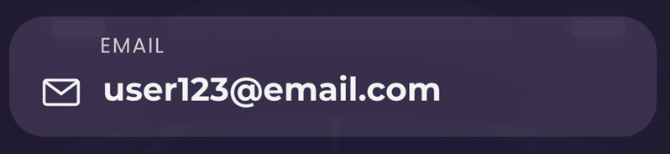
its a text field control which has label on top while icon is on the left side.
Anybody had made this things already?
so it is like a bootstrap inputgroup.
you can do it with a websdkuicontrol.
you mean custonm control?
yes.
I started to make one (mainly for @Jeannot_Muller …) but had some more important priorities…
and it was one year ago when xojo custom controls where … unstable (!)
Oh I see.
Thank you for the information.
Hi Ron! Been a while, hope you’re doing great! In the new API, use the (dot) style property of a control and set the css to match the design of the screenshot you provided. You should not have to use the WebSDK for this. That’s like using a sledgehammer to push a thumbtack - sometimes less is more (and faster/smaller footprint). Hit me up if you need any help. I have some fun projects you’ve missed & would love to share and demo some for you 
I ended up by using this one heavily in the past GitHub - devtimi/BootstrapWebButton: Xojo WebButton subclass that allows icons maintained by @Tim_Parnell and others (unfortunately can’t remember their names). Perhaps you can use that one as a blueprint for what you have in mind.