I filed a bug tonight:
https://tracker.xojo.com/xojoinc/xojo/-/issues/74347
where Graphics.FillRoundRectangle and Graphics.DrawRoundRectangle produce different results on desktop (macOS) and iOS:
Dim r As Double = 50 - .000001 // BYO epsilon to prevent crash in iOS (until 2023 R3)
g.FillRoundRectangle(100,100,200,100,r,r)
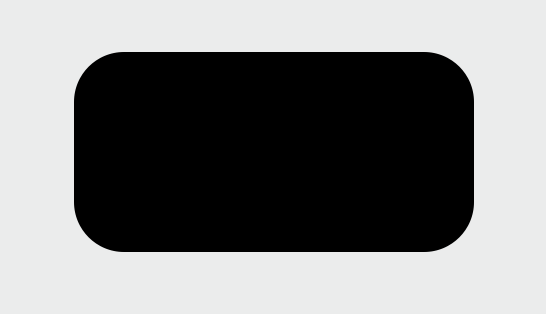
Desktop (macOS):

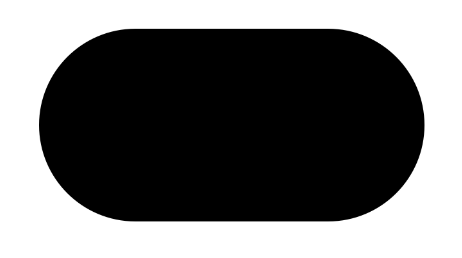
Mobile:

I’m not posting this to get people to sign on—I’m sure it will be fixed. But my question is, it looks like the desktop (macOS) version is wrong. Given that the desktop implementation has been around a lot longer than the iOS version, I’m curious how people feel about how this gets fixed—which version is the “correct” one? And if you have an opinion, please leave a comment on the feedback! ![]()
I’m in favor (and hope XOJO is too) of fixing the desktop version, even if it means breaking people’s code. The desktop version is clearly wrong, constructing a radius based on half the height and width values.
Documentation:
x and y are the coordinates of the top-left corner. width and height specify the size of the round rectangle. arcWidth and arcHeightcontrol the shape of the corners in the horizontal and vertical axes, respectively. They are the distance (in points) from the corner at which the arc begins. Setting them to zero results in a rectangle with sharp corners.
This example (in the [Paint] event of a [DesktopCanvas] draws a rounded rectangle with a red fill and 30 pixel rounded corners.
g.DrawingColor = &cff0000
g.FillRoundRectangle(10, 10, 100, 60, 30, 30)
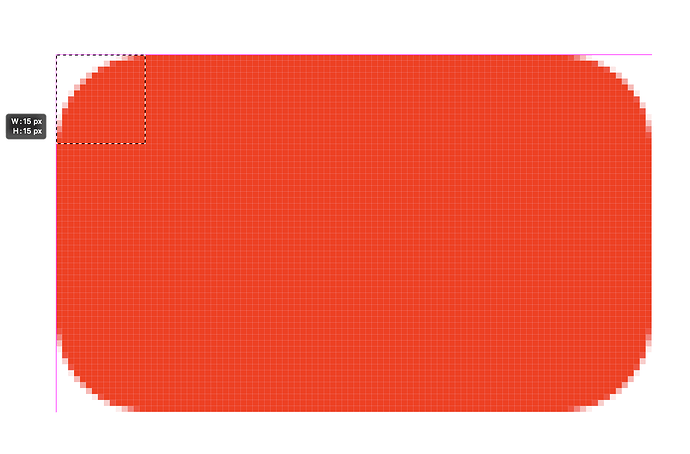
Let’s run this and measure the radii. I’m using an internal picture so I don’t have to worry about points ≠ pixels:
Dim p As Picture = New Picture(200,200)
p.Graphics.DrawingColor = &cff0000
p.Graphics.FillRoundRectangle(10, 10, 100, 60, 30, 30)
Dim c As New Clipboard
c.Picture = p
Paste the output into PhotoShop and we see that the example code actually draws 15 px x 15 px corners instead of 30px x 30px: