I’m super happy to announce the open source release of ObjoScript.
What is ObjoScript?
ObjoScript is an object-oriented, dynamic, embeddable and debuggable scripting language for use in Xojo applications. It utilises a stack-based VM and is about 20x faster than my previous open source language Roo.
The syntax is heavily inspired by Wren. It’s a curly brackets language but semicolons are not needed.
Major features
- Integrated debugger - step through code line-by-line and inspect local and global variable names and values.
- Familiar syntax. It’s C-like but semicolon free.
- Implemented via a stack-based virtual machine. This makes it much faster than tree-walk interpreter languages.
- Object-oriented. All code executes either within a function or the method of a class. Class fields are private by default and are accessed through method calls.
- Lovingly crafted. Almost every line of code is commented and there is rich documentation within the source code.
- Comprehensive test suite. Several hundred tests have been implemented testing every facet of the language and the core library.
- Cross platform. The desktop dev harness compiles and runs on macOS, Windows and Linux. The ObjoScript VM compiles without issue on iOS.
- 100% native API 2.0 Xojo code. The only plugins required are for the demo app / bundled code editor. The actual VM is entirely Xojo code.
Why create it?
I needed an embeddable scripting language for an app I’m working on that’s written in Xojo. Obviously Xojo provides its own scripting engine (XojoScript) and there are several other scripting languages available via plugins (e.g. Wren and Python) however none of them provide any way to debug code written in the scripting language.
For my app, it’s crucial that the end user is able to step through code written in the scripting language and inspect variables to help them debug. This is simply impossible in the currently available engines so I decided to implement my own.
What’s in the GitHub repo?
- The ObjoScript compiler and virtual machine.
- A basic IDE including a syntax-highlighting code editor, interactive debugger, bytecode disassembler and AST viewer.
- Comprehensive automated test suite.
- A command line tool (CLI) to run scripts from the Terminal.
About the IDE and debugger
The IDE contains a cut-down version of my XUICodeEditor control. I debated a lot about whether or not to include this in the repo (since I sell the editor as part of a larger suite of controls) but decided in the end that this project is much better with its inclusion. If you like the project, please consider purchasing a license for the full XUI suite.
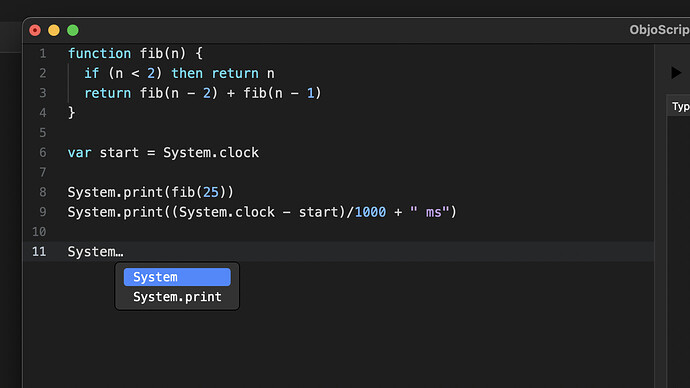
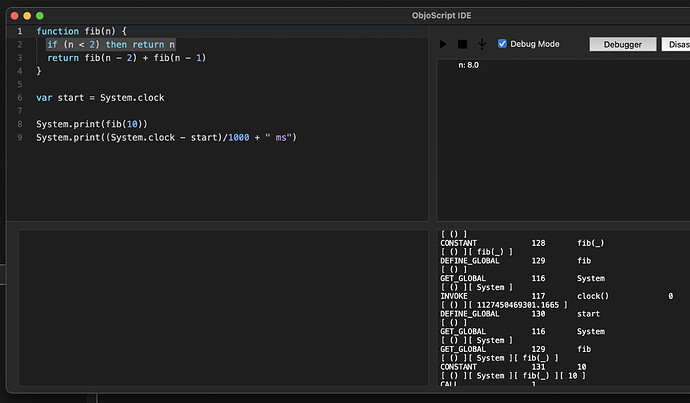
As you can see from the screenshot, the IDE has most basic functionality.
Code editing
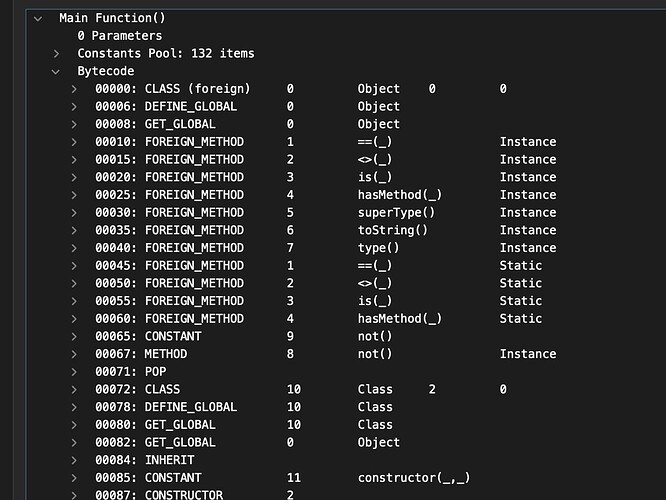
Bytecode disassembly
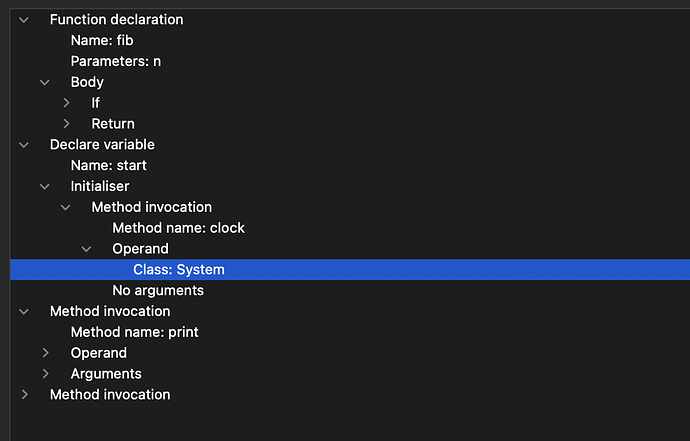
AST viewer
Debugger
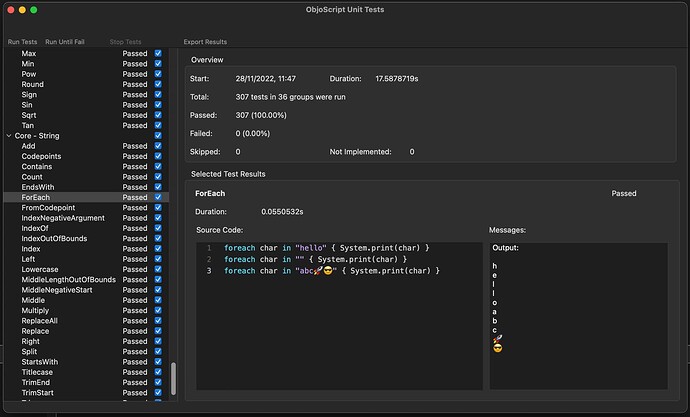
Test suite
Requirements
Development has been done with the latest version of Xojo (currently Xojo 2022 Release 3.2). The code is API 2.0 so you’ll need a modern version of Xojo to run it.
Whilst ObjoScript is 100% Xojo code and itself doesn’t depend on any plugins, the development harness uses Einhugur’s TreeView plugin and the code editor uses Einhugur’s open source TextInputCanvas. Demo versions are included in the repo.
Documentation
There is extensive documentation in the repository’s wiki. I still need to document the core library (string, number functions, etc) but the code is extensively commented.
Where to get it
As usual, it’s hosted on GitHub.
Pull requests and constructive feedback are welcome.