Se usa bootstrap de base pero todavía falta implementar funciones que ofrece el Bootstrap.
Me imagino que puedes crear tus propios controles con el WebSDK para poder lograr esto.
O puedes crear un Feature Request para que se implemente en una futura versión.
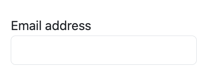
Después de hacer unas pruebas, yo creo que @Ricardo_Cruz podría agregar esta opción sin mucho problema. El código que muestra Xojo actualmente para un WebTextField con caption es el siguiente:
<div id="n6Uxb1" class="XojoTextField" style="left: 102px; top: 42px; width: 233px; height: 62px; position: absolute;">
<label for="n6Uxb1_field">Email address</label>
<input id="n6Uxb1_field" value="" name="TextField1" class="form-control" tabindex="1" type="text" placeholder="" autocomplete="off" spellcheck="false" style="width: 100%;">
</div>
lo que nos da lo siguiente:

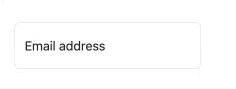
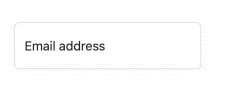
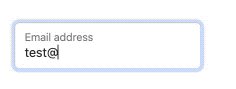
Si se cambia el orden del label y se agrega la clase de bootstrap, de esta forma:
<div id="jDeyUA" class="XojoTextField form-floating" style="left: 102px; top: 42px; width: 233px; height: 62px; position: absolute;">
<input id="jDeyUA_field" value="" name="TextField1" class="form-control" tabindex="1" type="text" placeholder="test@test.com" autocomplete="off" spellcheck="false" style="width: 100%;">
<label for="jDeyUA_field">Email address</label>
</div>
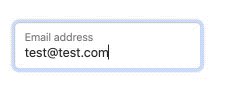
se obtiene:

#74270 - Add Bootstrap form-floating option to WebTextFields/WebTextArea