Hi,
Since it does not look like anyone is going to pick up Elastic Window, I have to make my own buttons using the canvas. My problem is that I want the background of the button to be transparent.
I first make the button in Photoshop and then save it as a png file. (NextU.png)
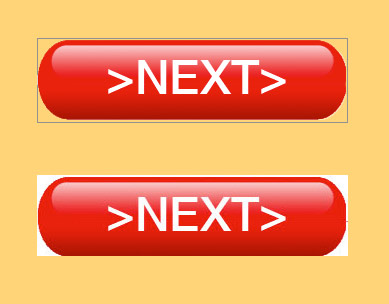
When I place it in a window with a colored background I get the background to be transparent in design time. But, when I add the following code in the Open event I get the image of the button displaying with a white border. See photo below. I am trying to size the button image to the size of my canvas control.
[code] dim C as Picture = NextU
dim p as Picture = new Picture(Canvas1.Graphics.Width, Canvas1.Graphics.Height, 32)
p.Graphics.DrawPicture(C, 0, 0, Canvas1.Graphics.Width, Canvas1.Graphics.Height, 0, 0, C.Width, C.Height)
Canvas1.backdrop = p[/code]

Is there a way I can get rid of the white background and have it transparent?
Any help would be appreciated.