If all your tables will have the same columns to wrap the text, you can do this:
Add to App HTML Header
<style>
td:nth-child(3) {
background: #ff9b05;
white-space: normal !important;
word-wrap: break-word;
}
</style>
td:nth-child(3) is 1 based, in other words column2
You may create a CSS class for different columns and add the class to your listbox by using this code on your Shown event (too bad that Opening doesn’t work here)
Me.ExecuteJavaScript("document.getElementById('" + Me.ControlID + "_table').classList.add('nth_column5');")
The style needed:
<style>
.nth_column5 td:nth-child(5) {
white-space: normal !important;
word-wrap: break-word;
}
</style>
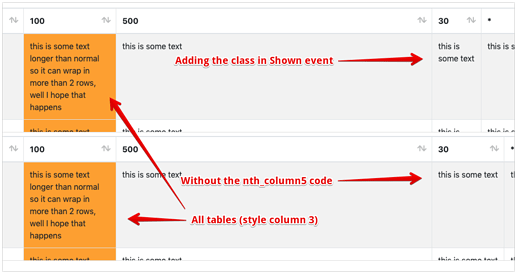
The result:
I hope this helps. This is an alternative to using the WebListBoxStyleRenderer
Note: I’m no CSS expert. Did some tests and it seems to work (see screen capture). Not sure if this will work on your project. Report any and all improvements. Thanks.