My web page doesn’t seem to be displaying correctly on an iPad.
It seems like there are no scroll bars for the main page.
I have noticed the same thing on both iPhones and Android phones. The docs say scroll bars should appear if the content is larger than the screen and the screen is larger than the webpage.minimumheight and mininumwidth values. I may be doing it wrong, but it has been like this for a long time. I did not find a bug report and will file one. Please add it to your favorites.
Web apps where the whole screen scrolls are often confusing to users. If you truly need this capability, put the content into a container and place the container on the page. That’ll let you scroll the content the way you want to.
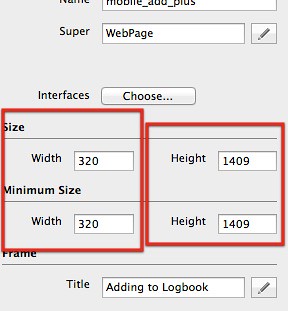
Not sure if this helps - I’ve been able to match up the size of the webpage and the minimum size and being able to scroll seems to work.

You can check out my demo version I made on a mobile device. But you’ll have to login and click the “add flight” button. This isn’t a container it’s a webpage.
username: demo
pw: 12345
demo link: Army Flight Logbook