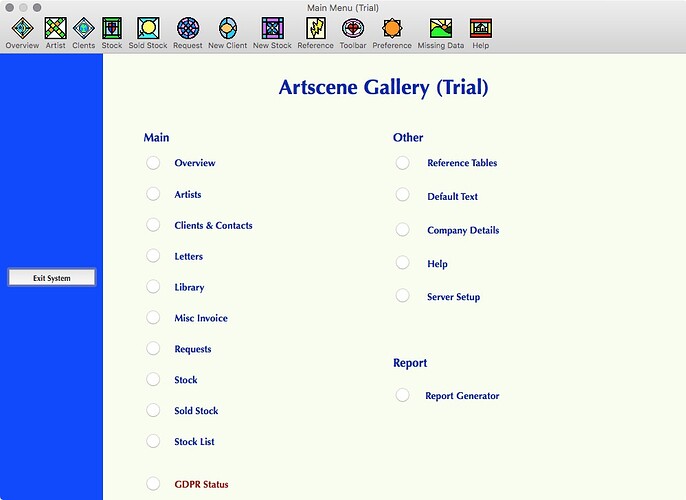
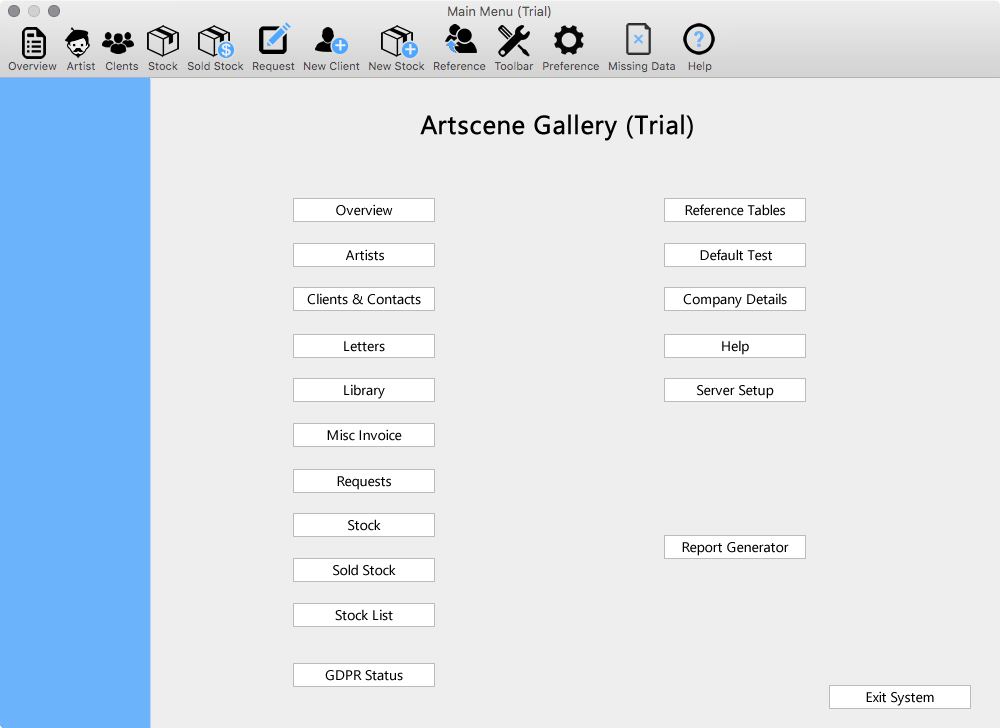
The following is some of the screen shot of my Cross Platform application.
One of our potential say that screenshot of my application look old fashion.
I wonder what type of things should i do to my application to make it look more stylish or not old fashion.



It looks like Win 3.1
and its on a Mac. Basically it looks blocky, disjointed, as if the different elements (toolbar, sidebar, main area) were done by different people who all did their own thing. Have a look at ANY new app, and if you cant see the difference then hire a designer.
The ugly blue background has to go, the icons need a complete redesign, and have a look at Martins StackView class for starters.
P.S. Looking at the icons they seem to have absolutely no relation to their function.
My tip number one for UI design: Apple and Microsoft do not pay you to design interfaces, so don’t create anything custom unless you’re an artist or have hired one.
Some basic guidelines that are easy to follow:
- No custom background colors.
- No custom fonts either
- No wonky canvas-for-buttons
- Use built in controls
- Do not change control paradigms
- Use PushButton, not BevelButton
Yes, there are situations where it’s okay to bend these guidelines, but for the most part they’re pretty solid.
Specifics for you:
Designing a single-window app can be tricky, and I find some design patterns wander very close to “might as well be MDI” which is what I’m feeling with you first screen. Instead of making the first screen this selection view, make it the “Overview” view and bin this radio-button view selection.
Toolbars should be tools users need frequently, avoid using them as a tab-bar. If you do use a toolbar as a tab bar (like AppWrapper) then all of the buttons should ONLY act as tabs, none of them should be functions (unlike AppWrapper). I’m getting a mixed feeling from your toolbar.
Table column widths should be reasonable for the data they’re presenting. It doesn’t seem like there’s a reason the “Category” column is so wide. Tables should also be easy to understand, perhaps different views for a list of Clients and Dealers.
You have my twitter if you ever have specific questions on things or a “how about this?”
Side note, I don’t see how a third party stack view control would fit this interface.
[quote=390168:@Markus Winter]It looks like Win 3.1
and its on a Mac. Basically it looks blocky, disjointed, as if the different elements (toolbar, sidebar, main area) were done by different people who all did their own thing. Have a look at ANY new app, and if you cant see the difference then hire a designer.
The ugly blue background has to go, the icons need a complete redesign, and have a look at Martins StackView class for starters.
P.S. Looking at the icons they seem to have absolutely no relation to their function.[/quote]
Markus, do u have any links for something that look good for a database application ???
I suppose you alread get an eye on the other applications in this market segment.
Try to have a different look at these applications.
In the Listox, you use grey / white (backgound colours), why dont you use other (non black/white/grey) colours, very light colours ?
I use these grey / white colours for printing Listbox data.
Stupid question: why First Name appears after Last Name ?
(people in france do the same
 )
)
Currently most designers and developers have forgotten that color makes things easier to recognize. And grey on grey is boring as heck. So some color looks way better. Also low contrast (middle grey on slighty less middle grey) is in fashion which I can’t read at all. Don’t do this, too.
I’ve been using http://dryicons.com since forever. They don’t seem to sell the icons anymore and I’m not sure about the license. But the icons still are great. https://icons8.com seem to have the more modern flat look.
Decide on ONE main color for icons and interface. My main app color is a greyish lila. Make a variation of the color (lighter or darker). Then pick some nice colors for green and red. Together with some grey values this gives you possibilities and coherence in your app.
Now comes the hard part: what are users doing in your app? How do they start? What is the main purpose of your app? Is the second screenshot the main part of the app? You can safely remove the window from the first screenshot. Talk to your customers!!! Develop some sort of storyboard how the app is used. After talking to your customers you will know how to change this.
What you have here is what I would call a functional design, one that’s evolved far beyond it’s original design. It’s the kind of product you find in governments, hospitals and even large corporations. It works in these situations, but when you’re trying to sell it on your own. You need to think differently.
Just based upon these screenshots; here’s some suggestions.
- Toolbar; separate the functions into groups. The functions the user will need the most on the left, with the least used functions on the right. Use universal symbols to represent their actions. i.e Preferences is pretty much accepted as a “Cog” of some kind. On Windows use a Cog icon that’s consistent and the same on the Mac. As Tim says, it seems to me that you’ve got your source bar and your toolbar the wrong way around. Sources (such as clients) should be on the left hand side (normally using a Listbox type control) and Tools should be on top. Look at a Finder window to see what I mean.
- Main Menu; Not needed, instead replace with the most common function that a user would need once they’ve selected the option from the main menu. It’s not needed because you have a source bar.
- Ditch the Exit button, put your exit code into the window’s cancelclose function. It’s simply not needed to have an extra button.
- Create a single search field, use some smarts behind to search the separate database fields. Have a cancel button to clear the search and show all. The Apple search field even has a property for storing recent searches in it.
- Consistency, “Search” & “Find” are the same thing. Same with “Add Client” and “Add”.
- Print, Export & Report should be in the File menu as that’s where they are in other applications.
@Tim Parnell is very meticulous when it comes to GUI design, so listen to what he has to say, even if you don’t like what he says 
This is not easy, but do it anyway. And if you think the advice is pertinent, implement it as fast as possible and have no regret.
We all know
nothing is easy.
[quote=390168:@Markus Winter]It looks like Win 3.1
and its on a Mac. Basically it looks blocky, disjointed, as if the different elements (toolbar, sidebar, main area) were done by different people who all did their own thing. Have a look at ANY new app, and if you cant see the difference then hire a designer.
The ugly blue background has to go, the icons need a complete redesign, and have a look at Martins StackView class for starters.
P.S. Looking at the icons they seem to have absolutely no relation to their function.[/quote]
P.S. Looking at the icons they seem to have absolutely no relation to their function
first of all, the icon on the toolbar is customise to each client and usually it is simply pictures of their favourite stock item.
i use to have icon with meaning but what the icon with meaning is from different icon designer so it look a bit weird.
for certain things like new stock, new client, artist, client, stock, sold stock, requests what icon would i use to make it meaningful??
The ugly blue background has to go, the icons need a complete redesign
We use blue because that is our corporate colour.
the blue sidebar can be customise by client.
We have a screen to choose what the client want to have for the normal sidebar, different color sidebar for stock item, sold item and returned item.
and have a look at Martins StackView class for starters
what do i need to replace with Martins StackView ??
It looks like Win 3.1
Why do you say it look like window 3.1?? which elements are you referring to?
The software looks like Windows 3.1. The start screen, the blue sidebar. The tabbar with only one element. The icons. The color of the icons.
Did you at least read the rest of the comments?
The stackview is for changing the interface so that you can show/hide elements.
[quote=390252:@Beatrix Willius]The software looks like Windows 3.1. The start screen, the blue sidebar. The tabbar with only one element. The icons. The color of the icons.
Did you at least read the rest of the comments?
The stackview is for changing the interface so that you can show/hide elements.[/quote]
Beatrix, of course i read the rest of the comments…
So do you mean i should not use sidebar whether it is blue or any other colour?
Also what should i use instead of the start screen with round button to open the screens?
when u are referring to tabbar, do you mean the toolbar??
those toolbar is generate when open the application. it depends on what the user has set up to show in the toolbar.
different user can have own toolbar with different buttons. some handle stock might not want to have the client or the new client button while someone handling client does not care about the stock at all.
as for the icon, what color should i use instead??
i know the flat icon is the norm these days. i use icons8.com for some of the icon in the client search and client screen in the segment control.
[quote=390250:@Richard Duke]P.S. Looking at the icons they seem to have absolutely no relation to their function
first of all, the icon on the toolbar is customise to each client and usually it is simply pictures of their favourite stock item.
i use to have icon with meaning but what the icon with meaning is from different icon designer so it look a bit weird.
for certain things like new stock, new client, artist, client, stock, sold stock, requests what icon would i use to make it meaningful??[/quote]
Even for a demo - I would say ESPECIALLY for a demo - you need good icons. If the client wants to replace them with ugly icons then that is up to them. But YOU control the impression YOU make on YOUR client. And the first impression YOU make is pretty bad. YOUR demo should look like a finished article. Use a fictional store with desirable fictional items, and make it look GOOD!
Exactly. Right now your interface looks too cluttered and disorganized.
are you talking about the client screen with the tab panel or the search screen
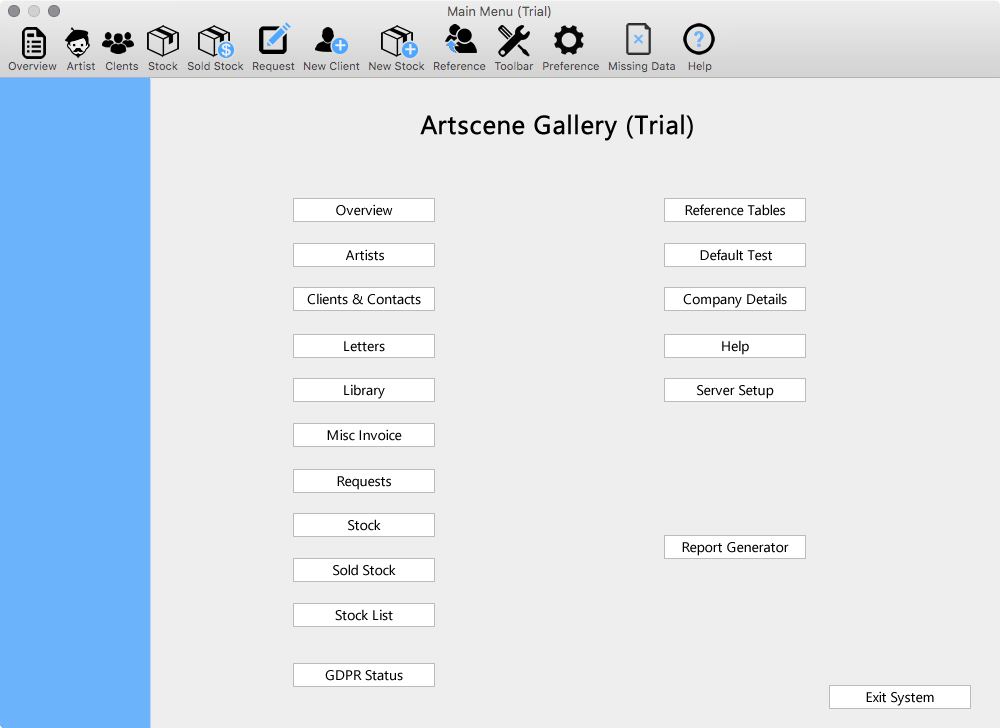
Many good points above. Its been a long time since I’ve put my HCI hat on, here’s a quick mock up, while I don’t agree with some of the things I’ve done on this screenshot, it just serves as a quick and dirty example  All the icons were just googled, some might need a licence etc. etc. yadda yadda…
All the icons were just googled, some might need a licence etc. etc. yadda yadda…
Simply dropping the serif font makes a huge difference to the “age” of the app. Primary colours can also age an app, don’t try to brand your app, they are already using it, its not like you’re trying to attract passing traffic.
(click for a full size view)

for comparison:

Hi Richard,
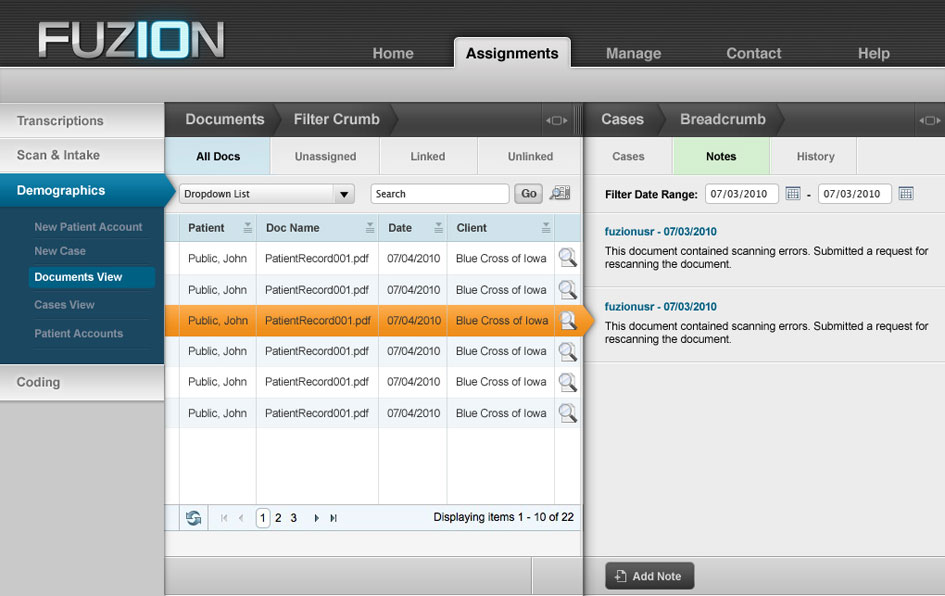
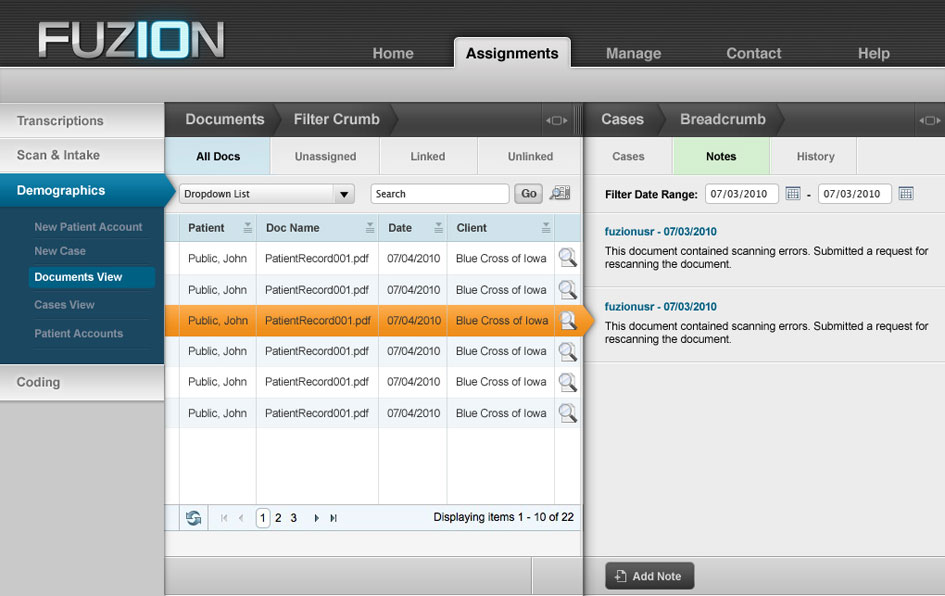
Maybe you could take some inspiration from this:

Imo it looks good and the pointy sidebar and breadcrumbs help keep you oriented too.
[quote=390289:@]Many good points above. Its been a long time since I’ve put my HCI hat on, here’s a quick mock up, while I don’t agree with some of the things I’ve done on this screenshot, it just serves as a quick and dirty example  All the icons were just googled, some might need a licence etc. etc. yadda yadda…
All the icons were just googled, some might need a licence etc. etc. yadda yadda…
Simply dropping the serif font makes a huge difference to the “age” of the app. Primary colours can also age an app, don’t try to brand your app, they are already using it, its not like you’re trying to attract passing traffic.
(click for a full size view)

for comparison:
[/quote]
Dear Julian,
We are very inspired by the many comments that we have received. In particular we like you suggestion of the buttons on the body of the main menu as this looks very stylish.
The icons that you have ( the black and white and blue) are very good and we are wondering where we can get these.
We are grateful to you for all the work you have done to show us how to improve the look of our systems.
Julian,
would you mind give us some idea and maybe a mockup on the client search and client data entry screen??
[quote=390295:@Richard Duke]The icons that you have ( the black and white and blue) are very good and we are wondering where we can get these.
We are grateful to you for all the work you have done to show us how to improve the look of our systems.[/quote]
The icons were just lifted from google images. I just typed in the first word of the toolbar word followed by icon i.e. “overview icon” and “artist icon”. Just drop them onto your art package of preference, cut them out and colour them up. If you went with similar ones for your app, you’d have to buy/licence them correctly via the website that they come from.
[quote=390297:@Richard Duke]Julian,
would you mind give us some idea and maybe a mockup on the client search and client data entry screen??[/quote]
Oh now you’re asking, that’s not a 10 minute job 



 )
)